目的分類
CSSの知識があれば、Custom CSS(カスタムCSS)機能を使って、文字の色やサイズなど細かな修正が可能です。
1
修正前

- (例)
- 言語切り替えリンクを配置したリージョン:header-top-highlightedのテーマの定義は背景色白
- これを赤系の色に変更したい場合
2

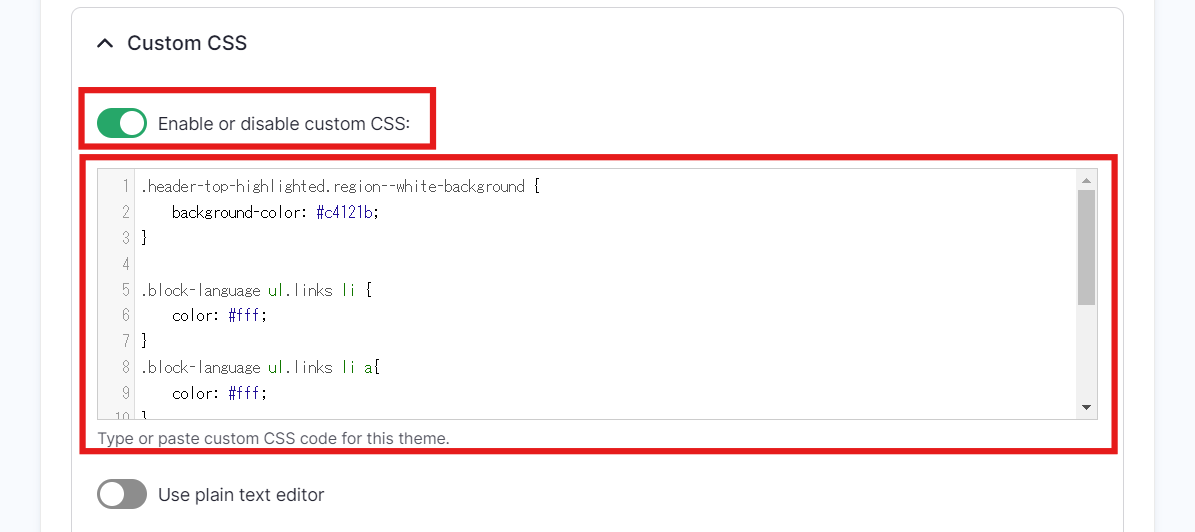
- 環境設定 > システム > テーマ の設定画面に「Custom CSS」
- 「Enable or Disable Custom CSS」のチェックをONにする
- テキストエリアにCSSを入力する
- 「構成を保存」ボタンを実行する
- (例)入力したCSSは下記
.header-top-highlighted.region--white-background {
background-color: #c4121b;
}
.block-language ul.links li {
color: #fff;
}
.block-language ul.links li a{
color: #fff;
}
.block-language ul.links li a.is-active {
color: #000;
}
.block-language ul.links li a:hover{
color: #8D0801;
}
3
反映を確認