目的分類
<p> Font Awesomeは、ウェブデザインや開発で使用されるアイコンフォントとツールキットです。数千種類のアイコンをフォントとして提供し、サイズや色をCSSで簡単に調整できます。CDNを通じて簡単に導入でき、クラスをHTML要素に追加するだけで使用可能です。オープンソースで無料提供される基本機能に加え、プロ版では追加のアイコンと機能が利用できます。UIコンポーネントやソーシャルメディアリンクなど、多くのウェブプロジェクトで広く使用されています。 </p> <p> バージョン:Font Awesome 6 Freeに対応しています(2024年現在)。 </p> <p> 以下、サイトにアイコンを追加する手順です。 </p>
1
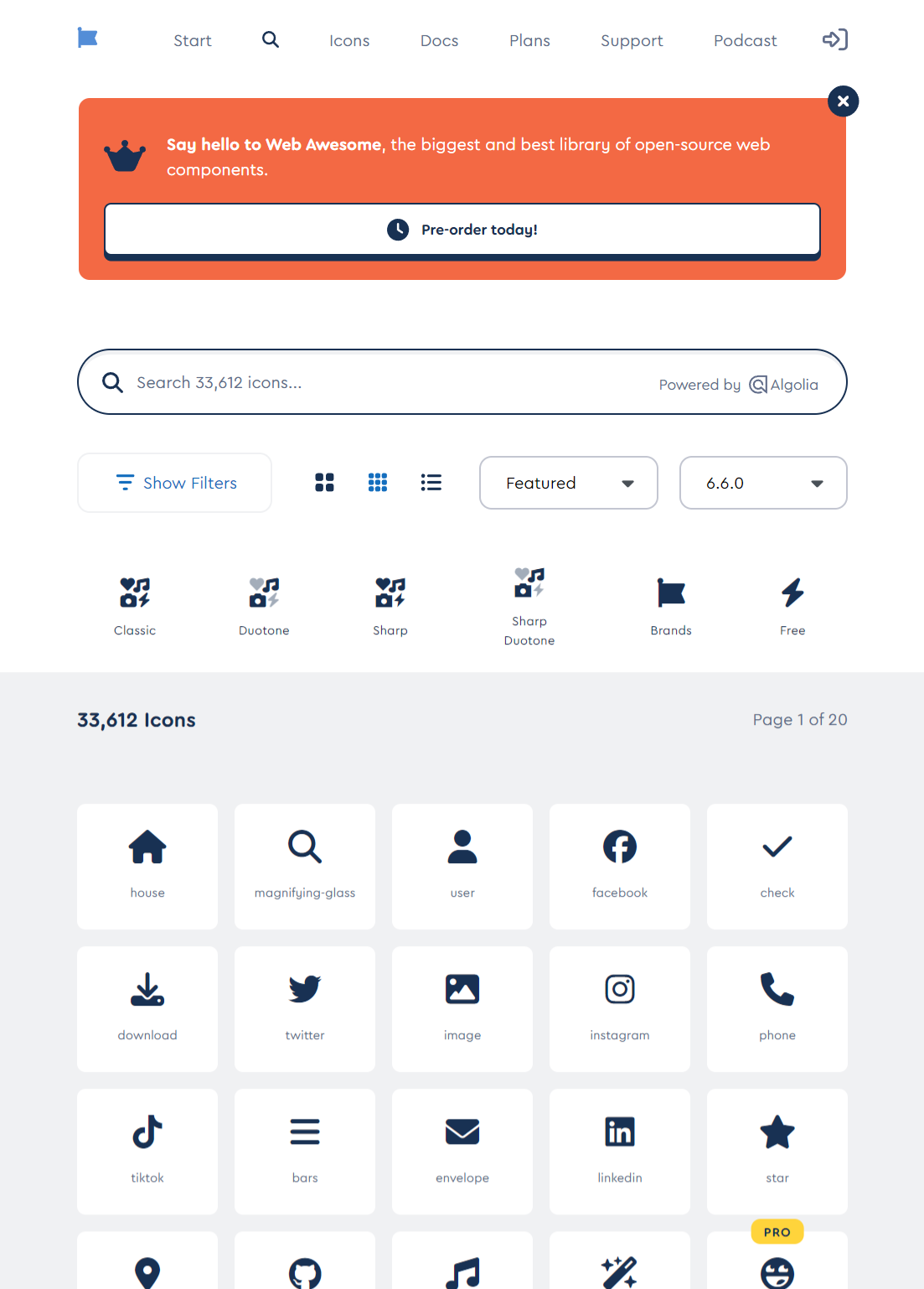
Font Awesome Web サイトにアクセスしてください

- Font Awesome 検索ページにアクセスしてください。
- https://fontawesome.com/search
2

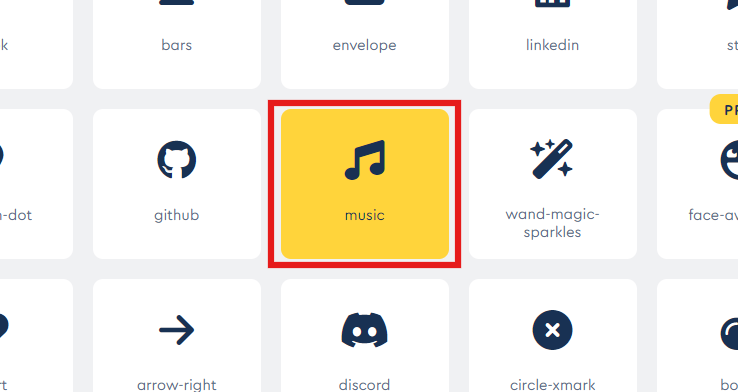
- 英語のキーワードを検索してアイコンを見つけて選択します
3
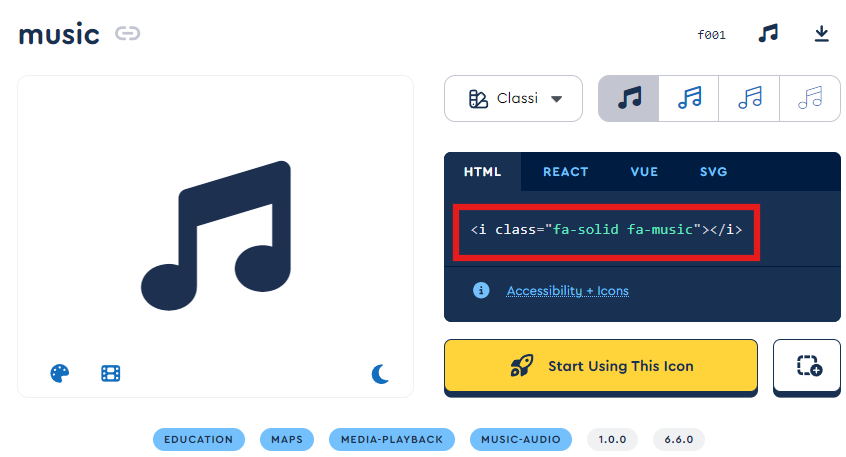
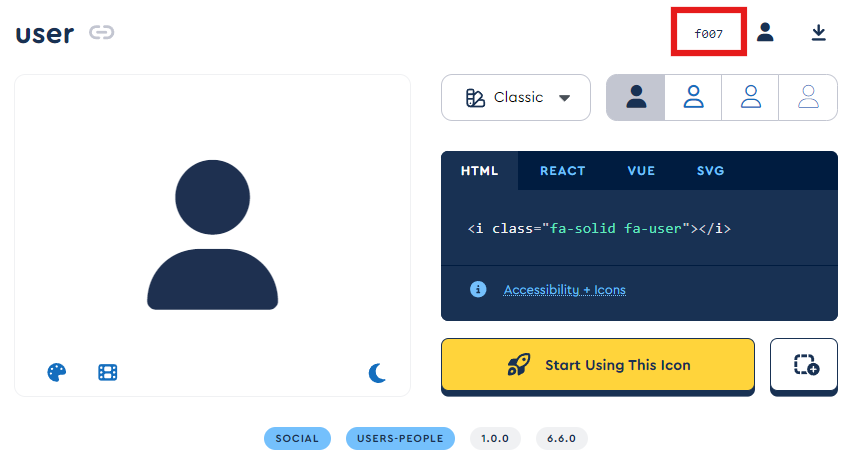
HTMLコードをコピーする

- 詳細ウィンドウが表示されます
- HTML セクションを選択するとクリップボードにコピーされます
4
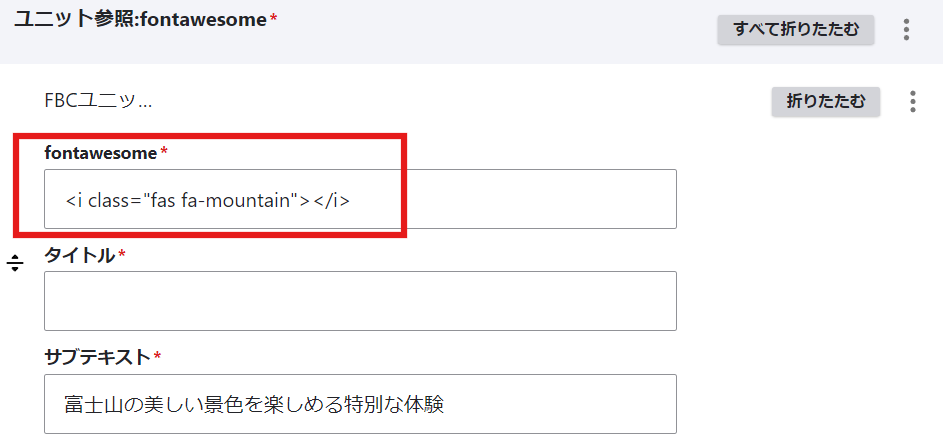
块组件的使用示例

- (例)ブロックタイプが「FBC:3列アイコン」の場合、「fontawesome」フィールドに貼り付けます。
5
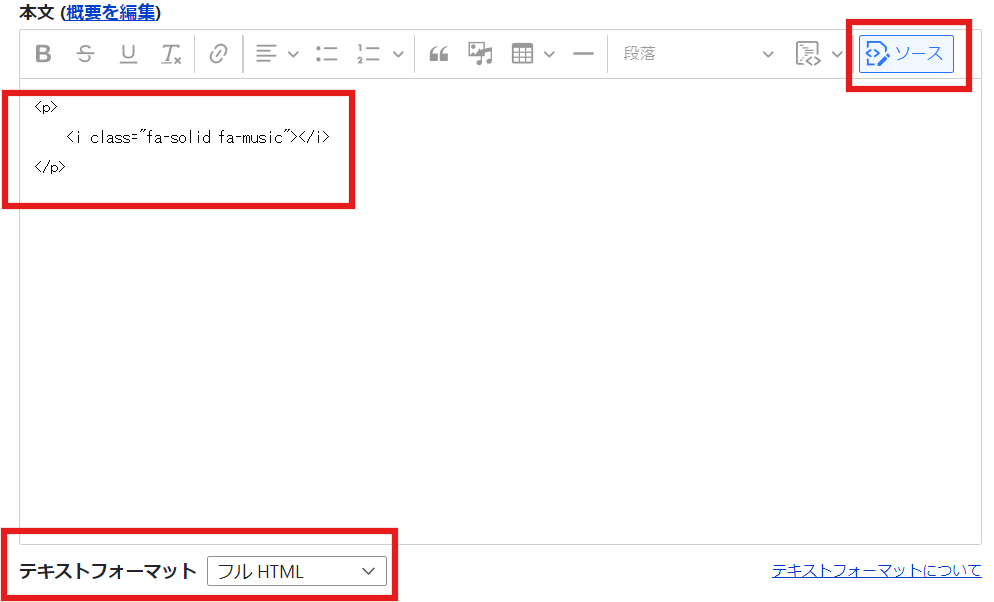
テキストエディタでの使用例(フルHTML)

- テキスト形式: フル HTML
- エディターのツール メニューから [ソース] を選択します (HTML 入力モードに切り替えます)。
- コードを貼り付けてHTMLを編集します
6
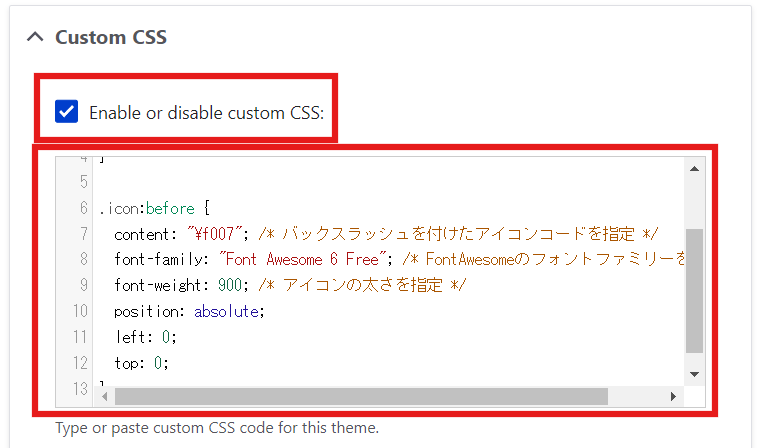
カスタムCSSの使用例

- CSS を使用する場合は、HTML ではなく Unicode をコピーします。
7

- Unicode を使用する場合は、HTML ではなく CSS を使用します。
(例)
.icon {
position: relative;
padding-left: 25px; /* アイコン分の余白を確保 */
}
.icon:before {
content: "\f007"; /* バックスラッシュを付けたアイコンコードを指定 */
font-family: "Font Awesome 6 Free"; /* FontAwesomeのフォントファミリーを指定 */
font-weight: 900; /* アイコンの太さを指定 */
position: absolute;
left: 0;
top: 0;
}