管理 > 网站构建 > 区块布局
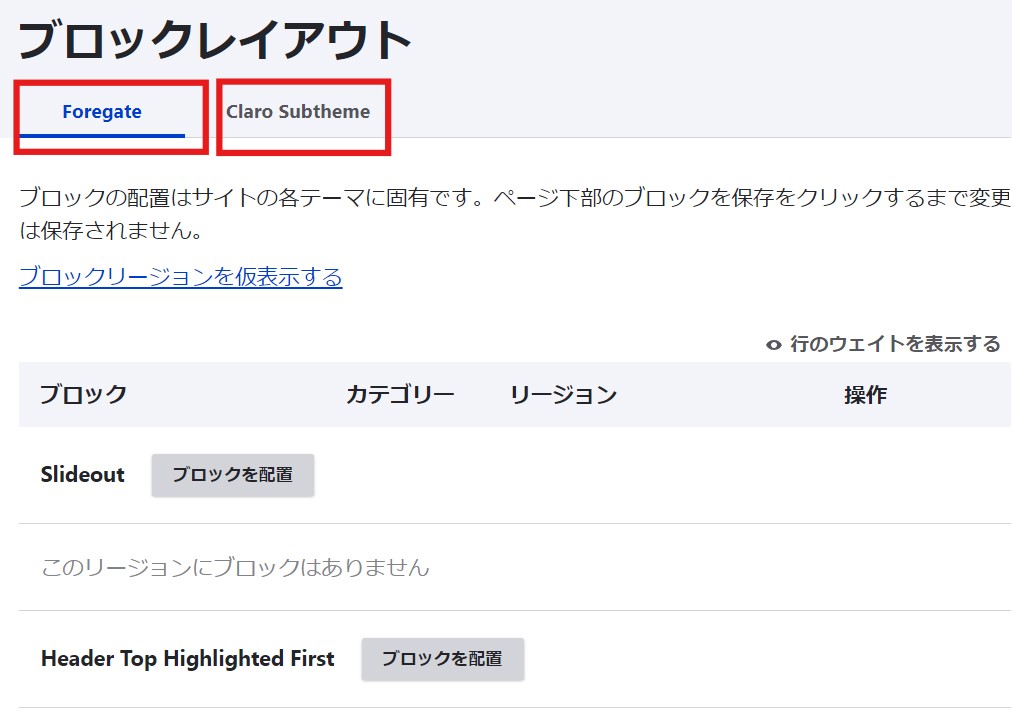
区块布局是针对每个主题(模板)进行设置的。通常有两个主题可供选择:网站主题和管理主题,可以通过标签进行切换设置。本例中,网站主题为:Foregate,管理主题为:Claro Subtheme。
图像
要查看每个主题的区域划分和区域名称,请选择“预览区块区域”链接。
图像
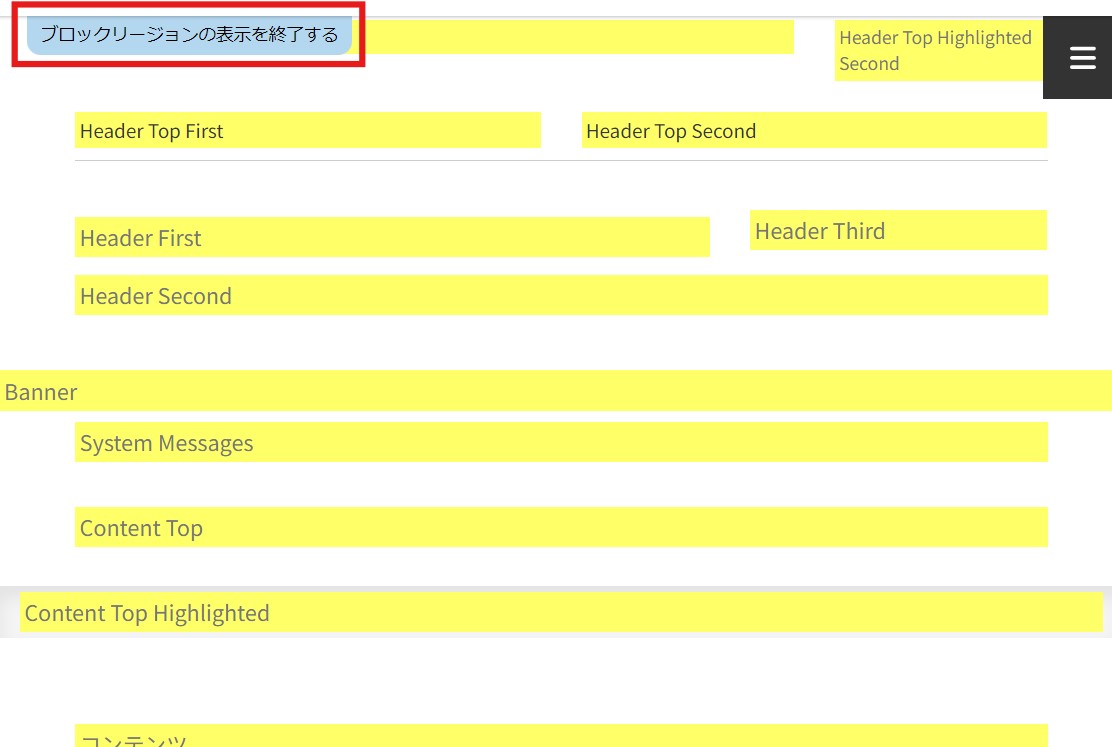
确认区域名称及其相对位置。要返回上一页面,请选择“退出区块区域预览”。
图像
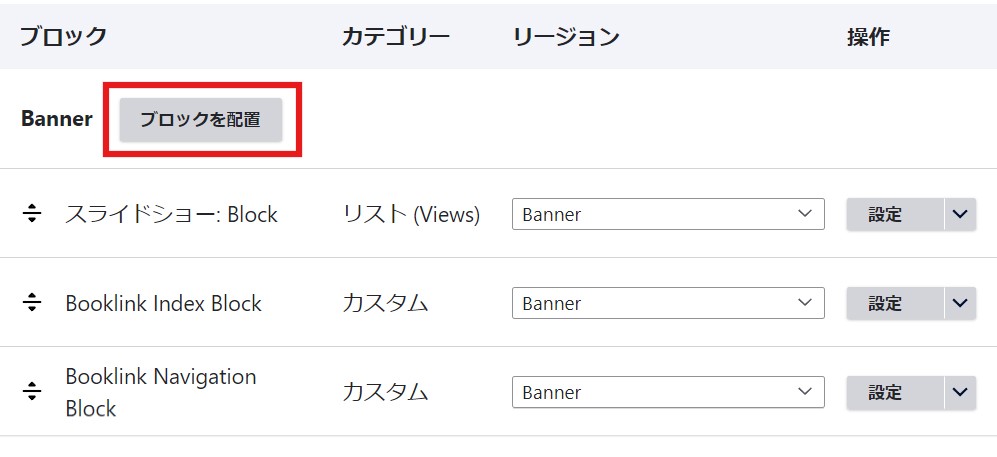
添加区块。以示例为例,在区域:Banner 中添加一个带有文章链接的横幅图片。选择区域名称:Banner旁边的“放置区块”按钮。
图像
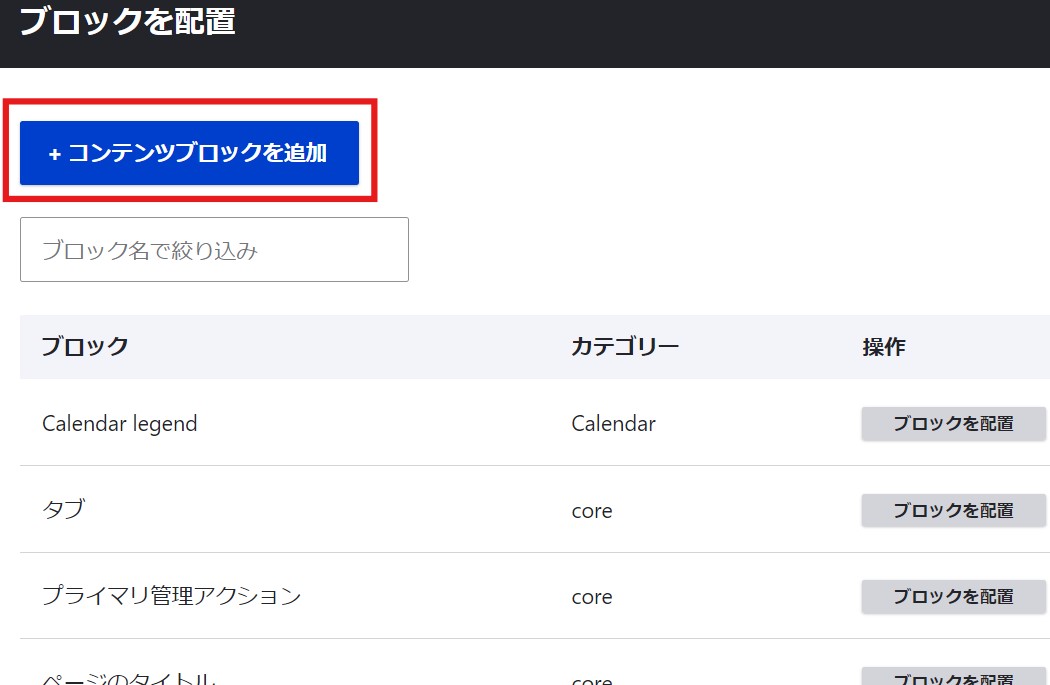
显示“放置区块”页面,可以选择添加新区块或从已注册的区块库中选择。在此我们将创建一个新区块,点击“+添加内容区块”按钮。
图像
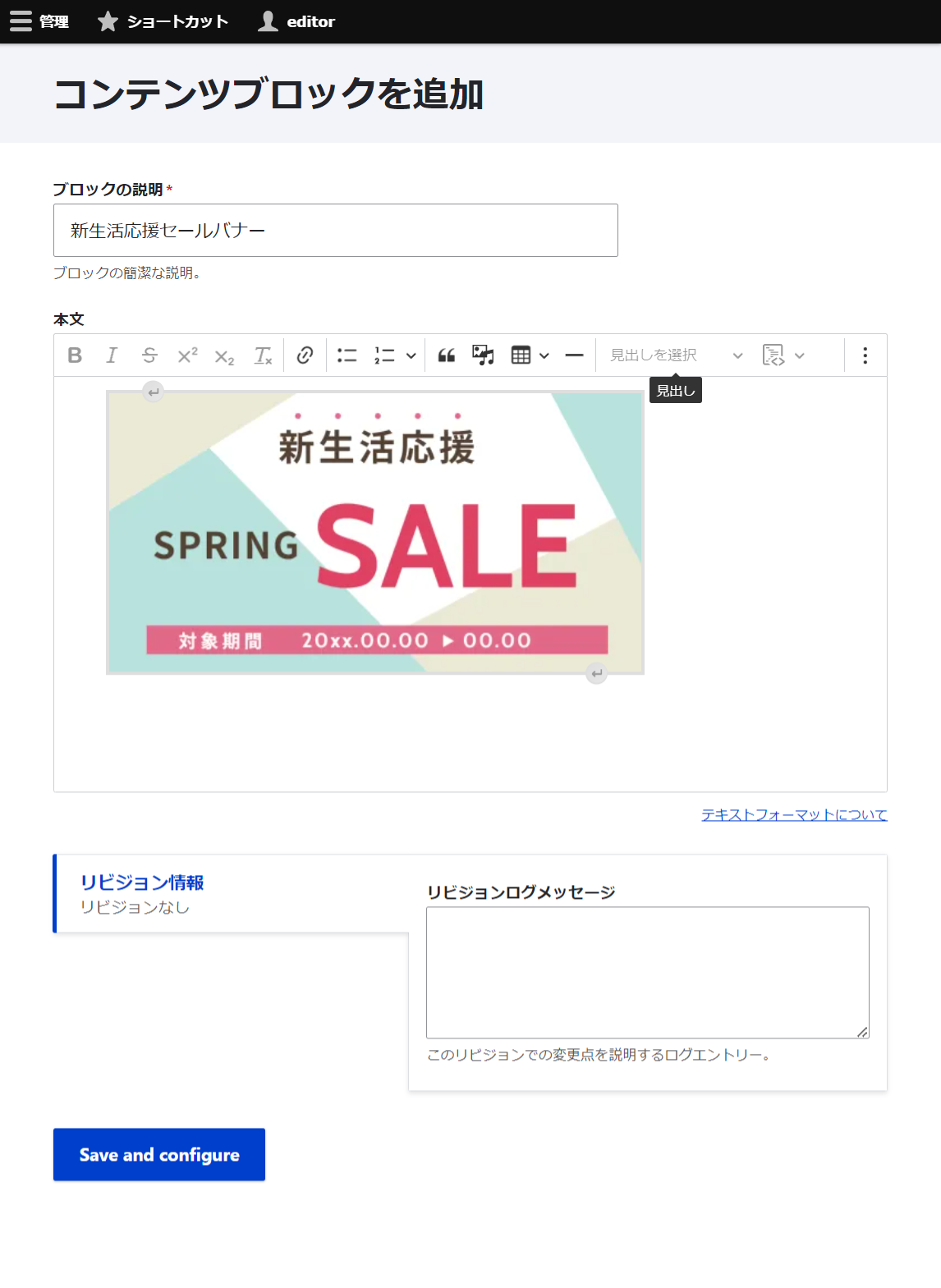
创建区块后,点击“保存并配置”按钮,进入下一个设置页面。
图像
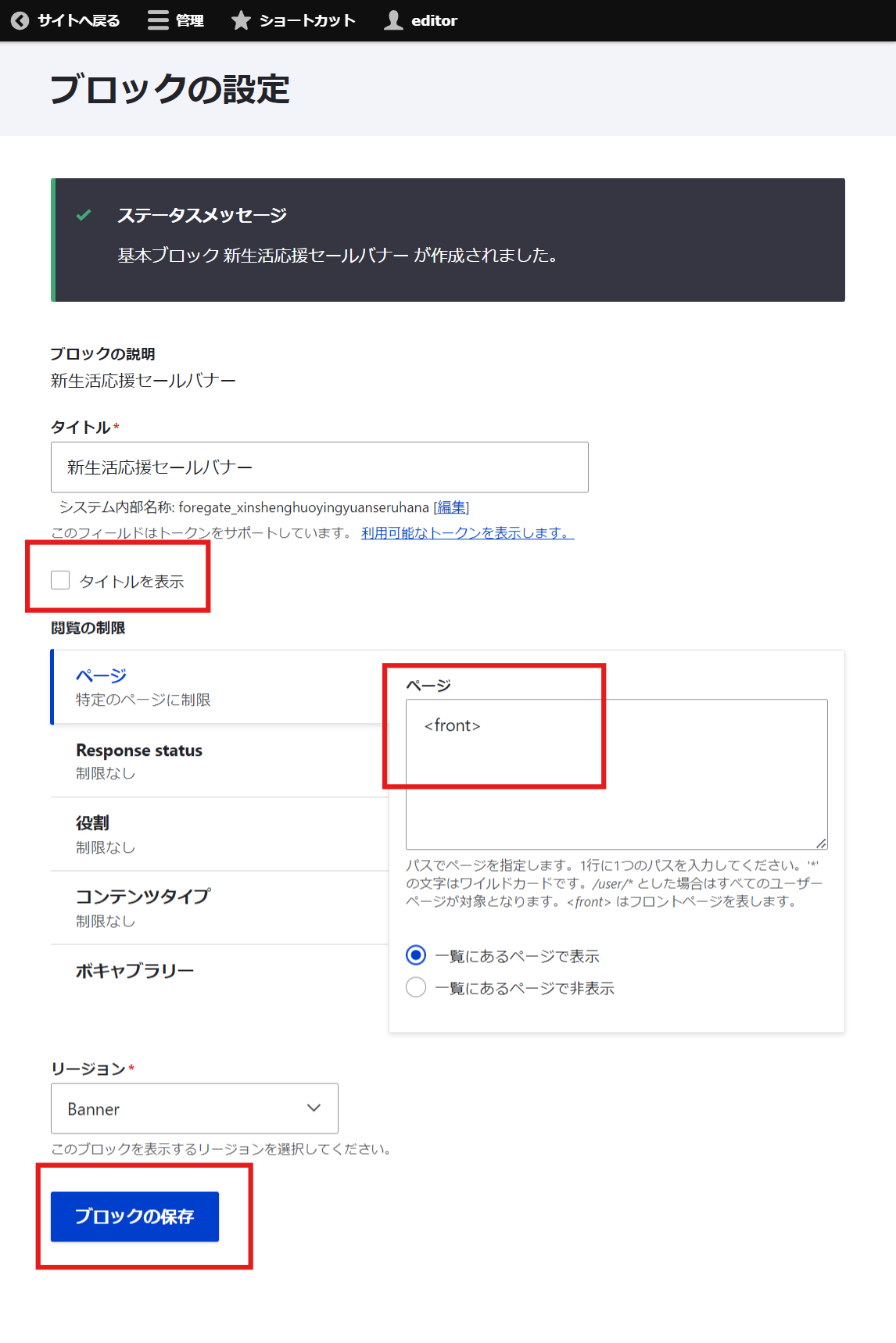
进入区块设置页面,可以详细设置区块的显示条件。在此示例中,我们将区块标题设为不显示,并设置仅在首页显示。最后点击“保存”按钮。
图像