管理 > サイト構築 > ブロックレイアウト
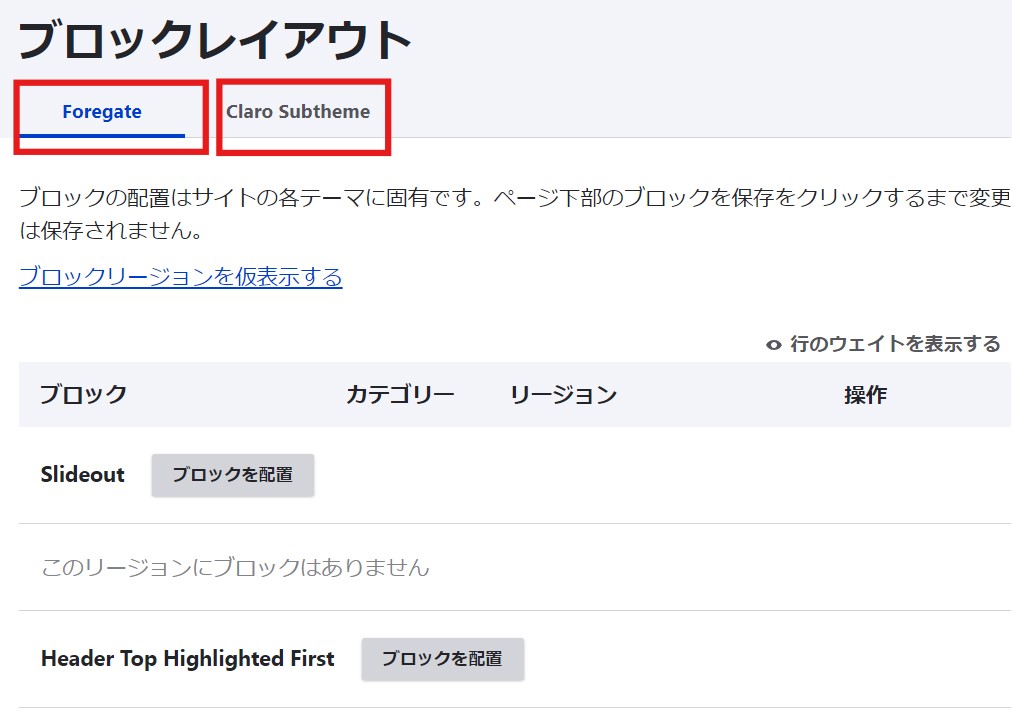
ブロックレイアウトはテーマ(テンプレート)毎に設定します。通常はサイトテーマと、管理テーマの2つがあり、タブで切り替えて設定します。例ではサイトテーマ:Foregate、管理テーマ:Claro Subthemeとなっています。
画像
テーマ毎のリージョンの区画とリージョン名を確認するには「ブロックリージョンを仮表示する」リンクを選びます。
画像
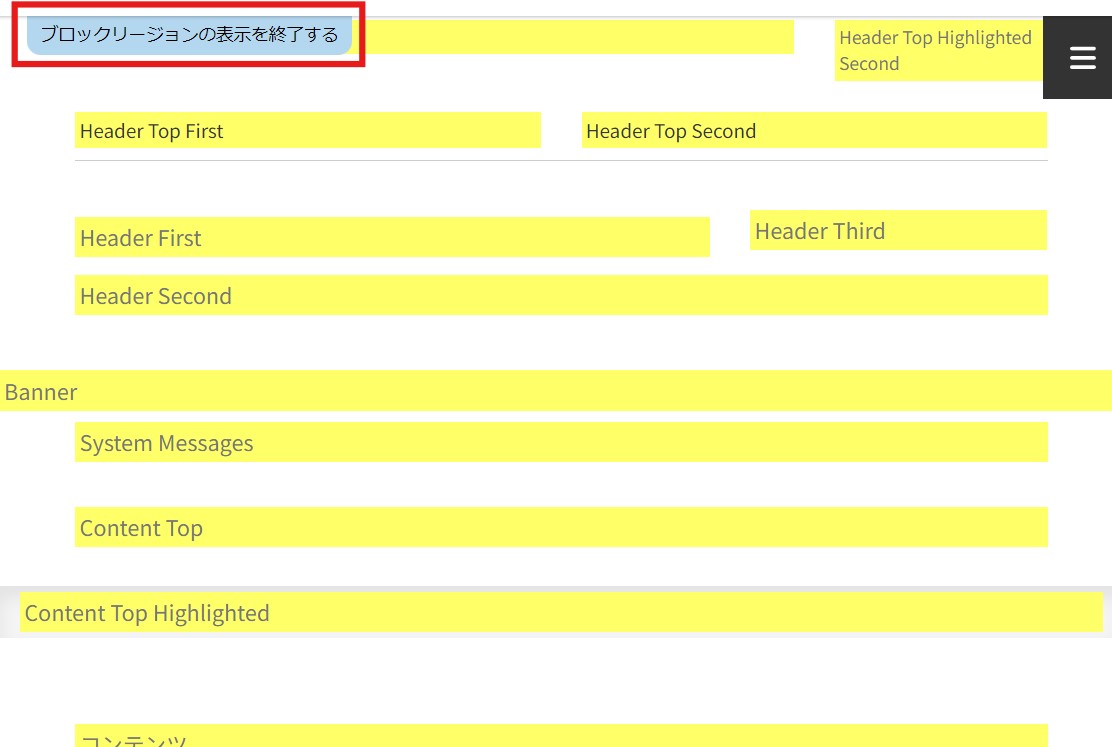
リージョン名と位置関係を把握します。前の画面に戻るには「ブロックリージョンの表示を終了する」を選びます。
画像
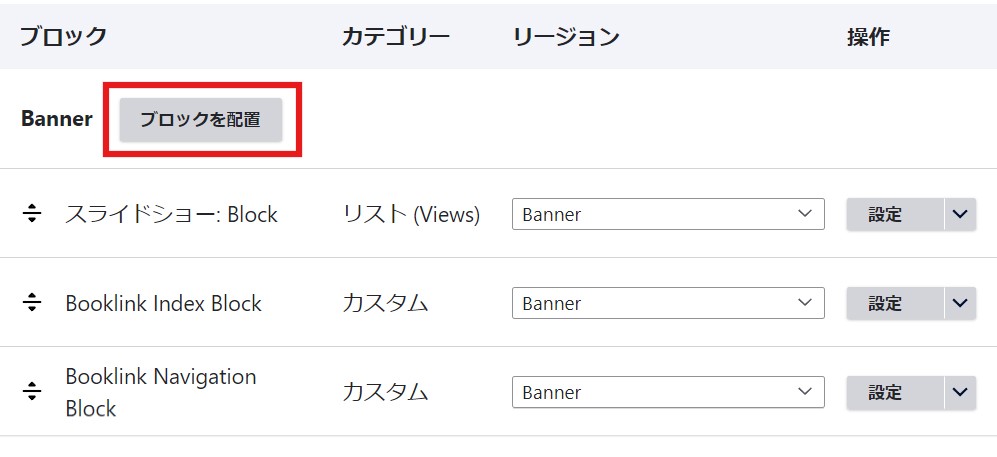
ブロックを追加します。例として、リージョン:Bannerに記事へのリンク付のバナー画像を入れてみます。リージョン名:Banner横の「ブロックを配置」ボタンを選びます。
画像
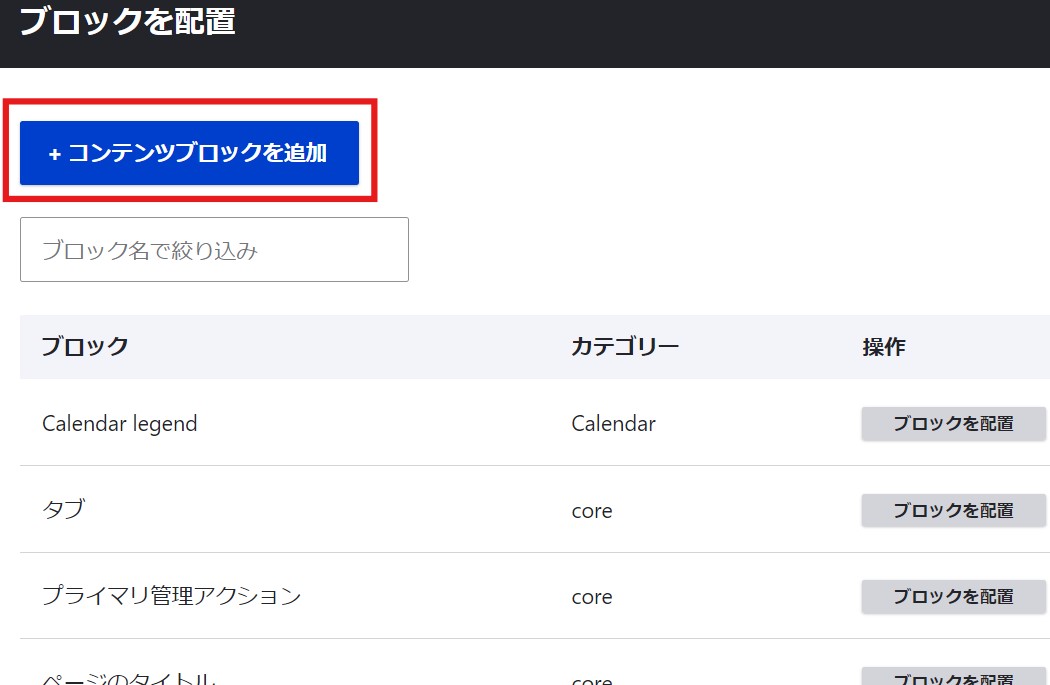
「ブロックを配置」画面が表示され、新しいブロックを追加または登録済のブロックライブラリから選んで配置しますが、ここでは新しいブロックを作りますので、「+コンテンツブロックを追加」ボタンを選びます。
画像
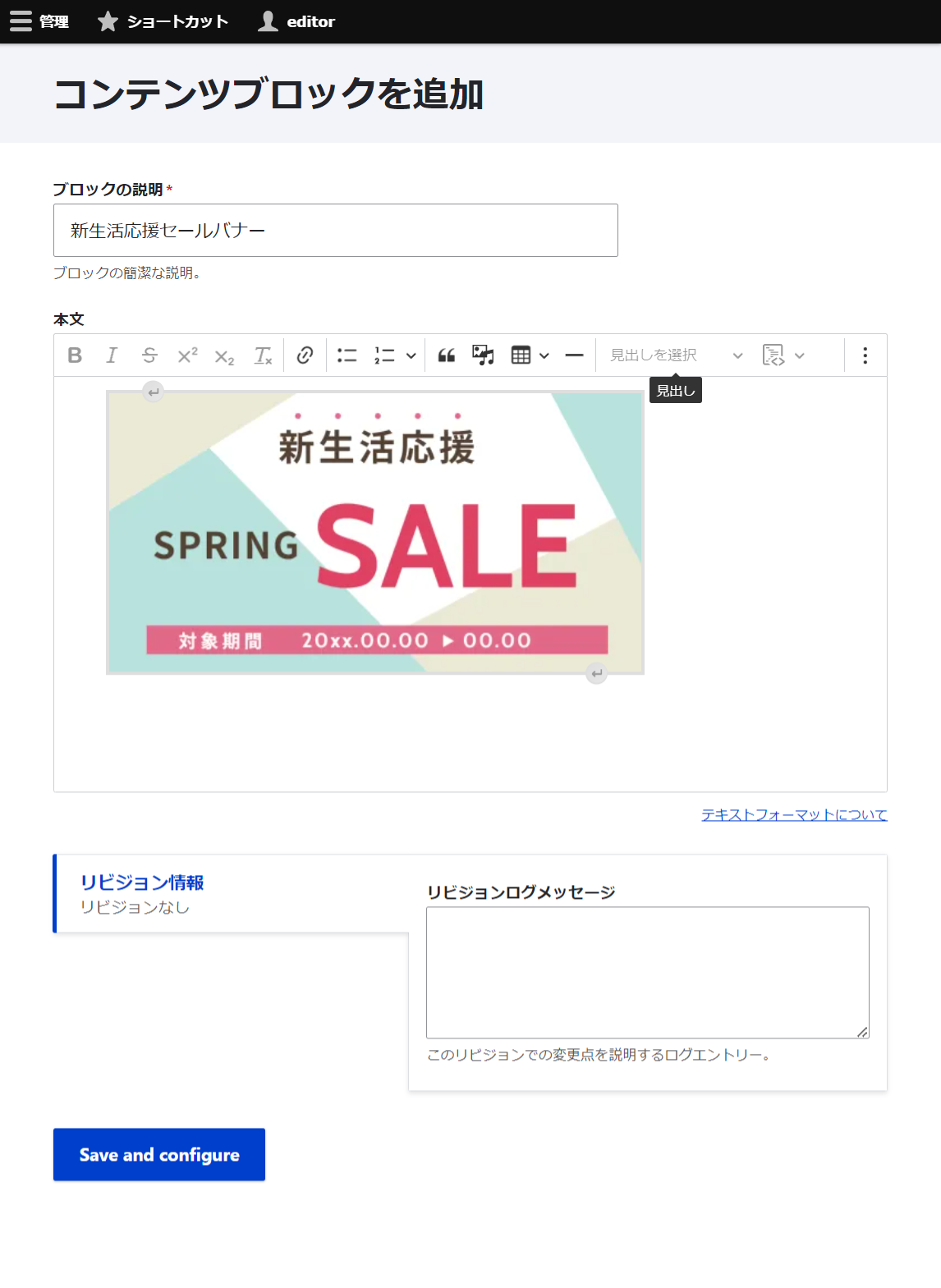
ブロックを作成し、「Save and configure」(保存して設定画面へ)ボタンを選び、次の設定画面へ進みます。
画像
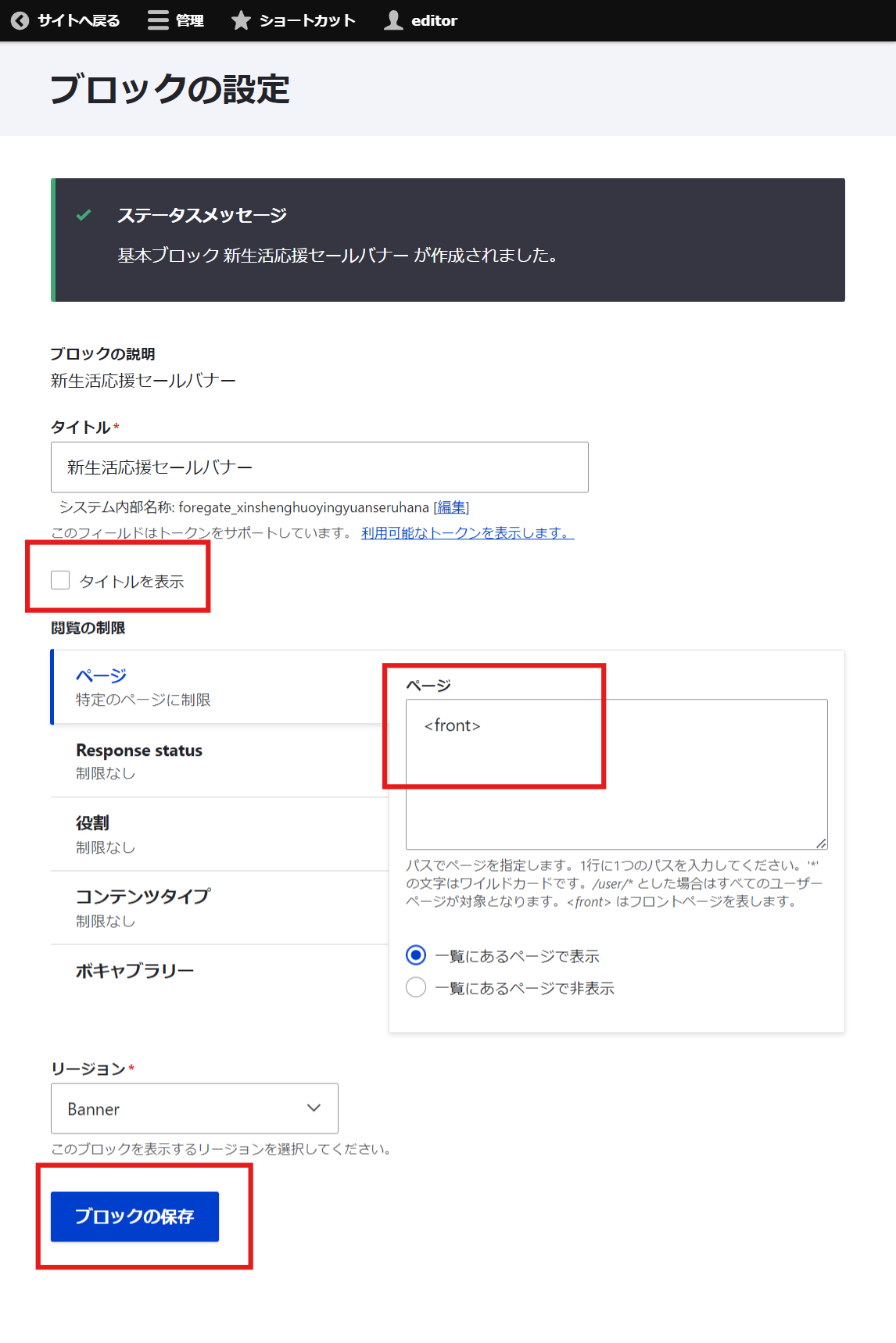
ブロックの設定画面に遷移します。ブロックの表示条件を細かく設定することができます。この例ではブロックのタイトルは非表示にし、トップページのみ表示する設定にしました。最後に「保存」ボタンを選びます。
画像