タクソノミーはコンテンツを分類するためのシステムです。独自のカテゴリーやタグを管理できます。
本稿では例として、喫茶店のメニューのカテゴリーを作成します。次のようなカテゴリーを追加してメニュー作成時に選択できるようにします。
- パン
- スープ & サラダ
- セットメニュー
- ドリンク
- デザート
1

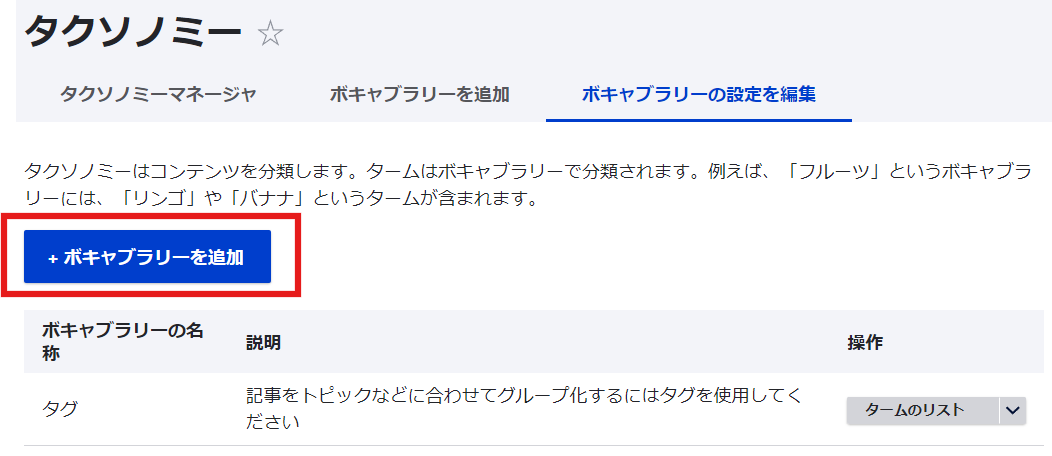
- サイト構築 > タクソノミー へ移動する
- 「+タクソノミーを追加」を選ぶ
- (デフォルトではタクソノミー「タグ」が存在する。タグはマスターデータなしでも記事作成時に随時タグを追加できるという点で自由度の高い便利な分類方法ですが、類似するタグが混在しやすい(選択肢が増えすぎる)というデメリットもあります。今回は、事前にマスターデータを登録して選ばせる方式でタクソノミーを追加します。)
2

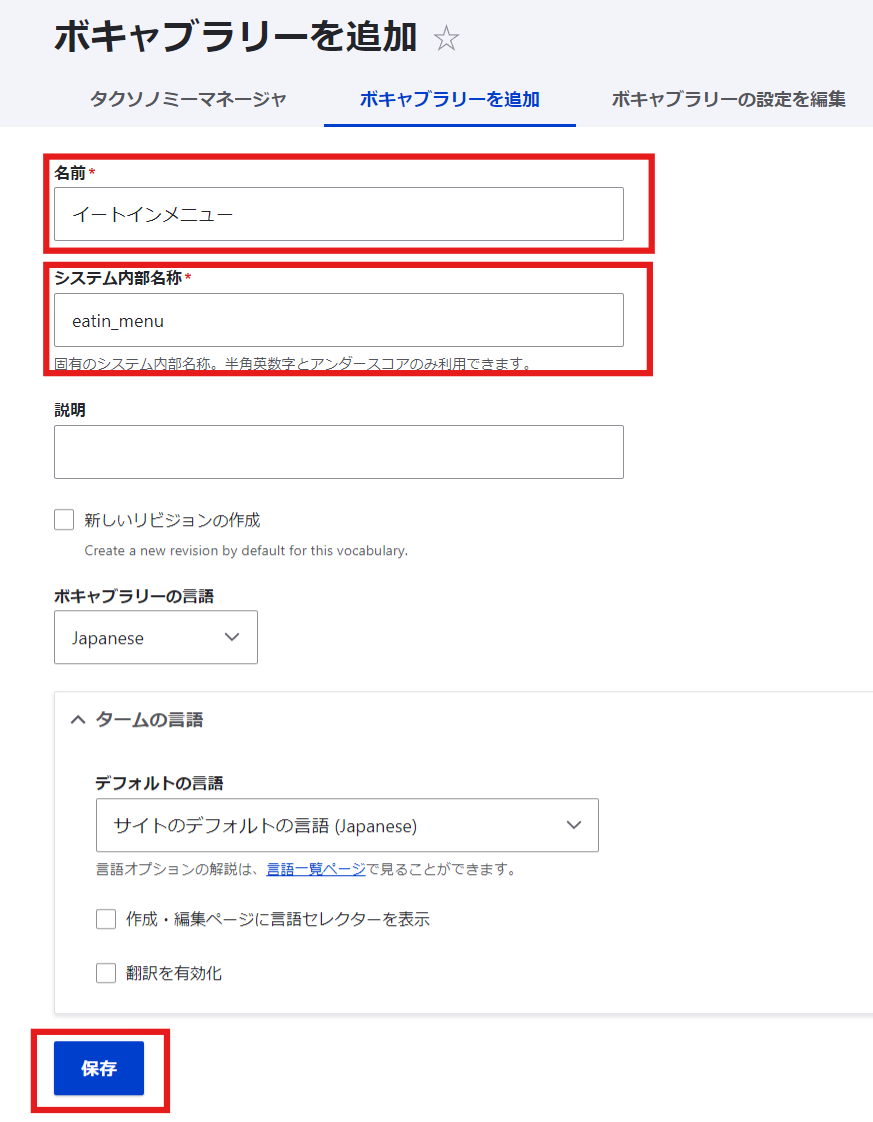
- 名前「イートインメニュー」システム内部名称「eatin_menu」と入力し「保存」ボタンを実行する
3

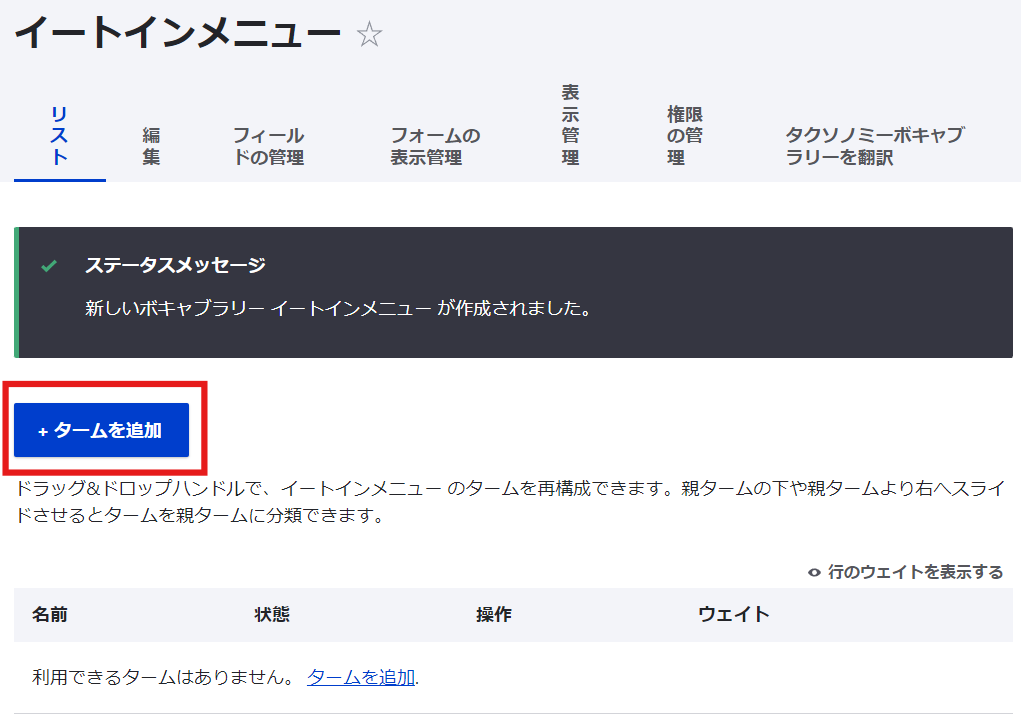
- タクソノミー:イートインメニューの管理画面に遷移する
- この管理画面で選択肢の追加・削除、並べ替え、ができる
- 「+タームを追加」ボタンを選び、1つずつターム(選択肢)を登録する
- これとは別に「タクソノミーマネージャー」という一括登録機能もある(次項)
4
タクソノミーマネージャー(1)

- サイト構築 > タクソノミー 「タクソノミーマネージャー」タブを選ぶ
- タクソノミー「イートンメニュー」を選ぶ
5
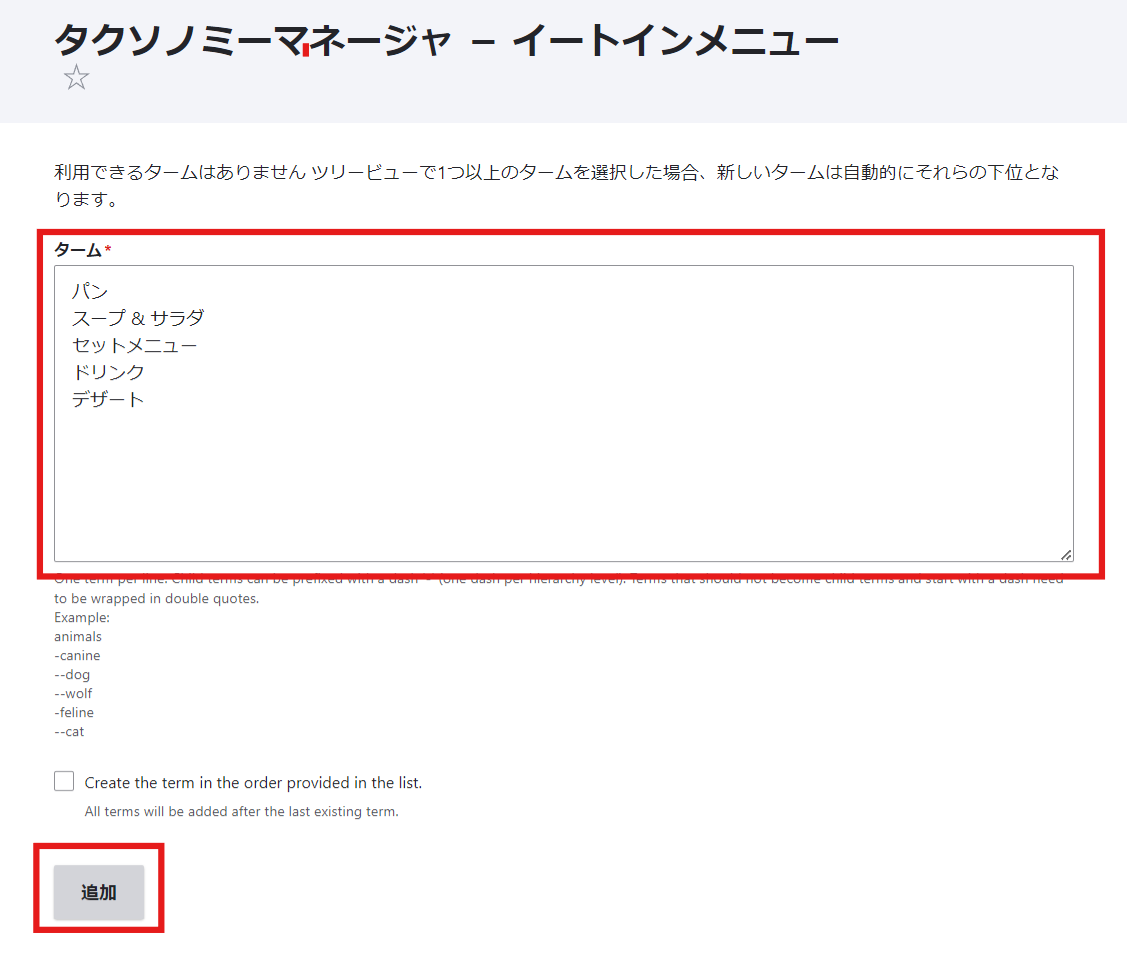
タクソノミーマネージャー(2)

- テキストエリアに1行1タームで入力する
- 「追加」ボタンを実行する
6
コンテンツタイプにフィールドを追加

- 上記で追加したタクソノミー:イートインメニューを参照するフィールドをコンテンツタイプ:イートインメニュー(事前に作成済とする)に追加します。
- サイト構築 > コンテンツタイプ > イートインメニューに移動
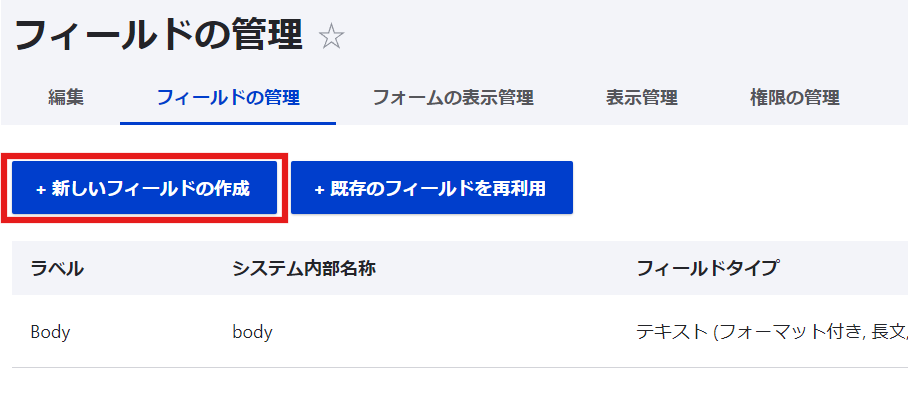
- イートインメニューのフィールド管理の画面で「+新しいフィールドを追加」ボタンを選ぶ
7

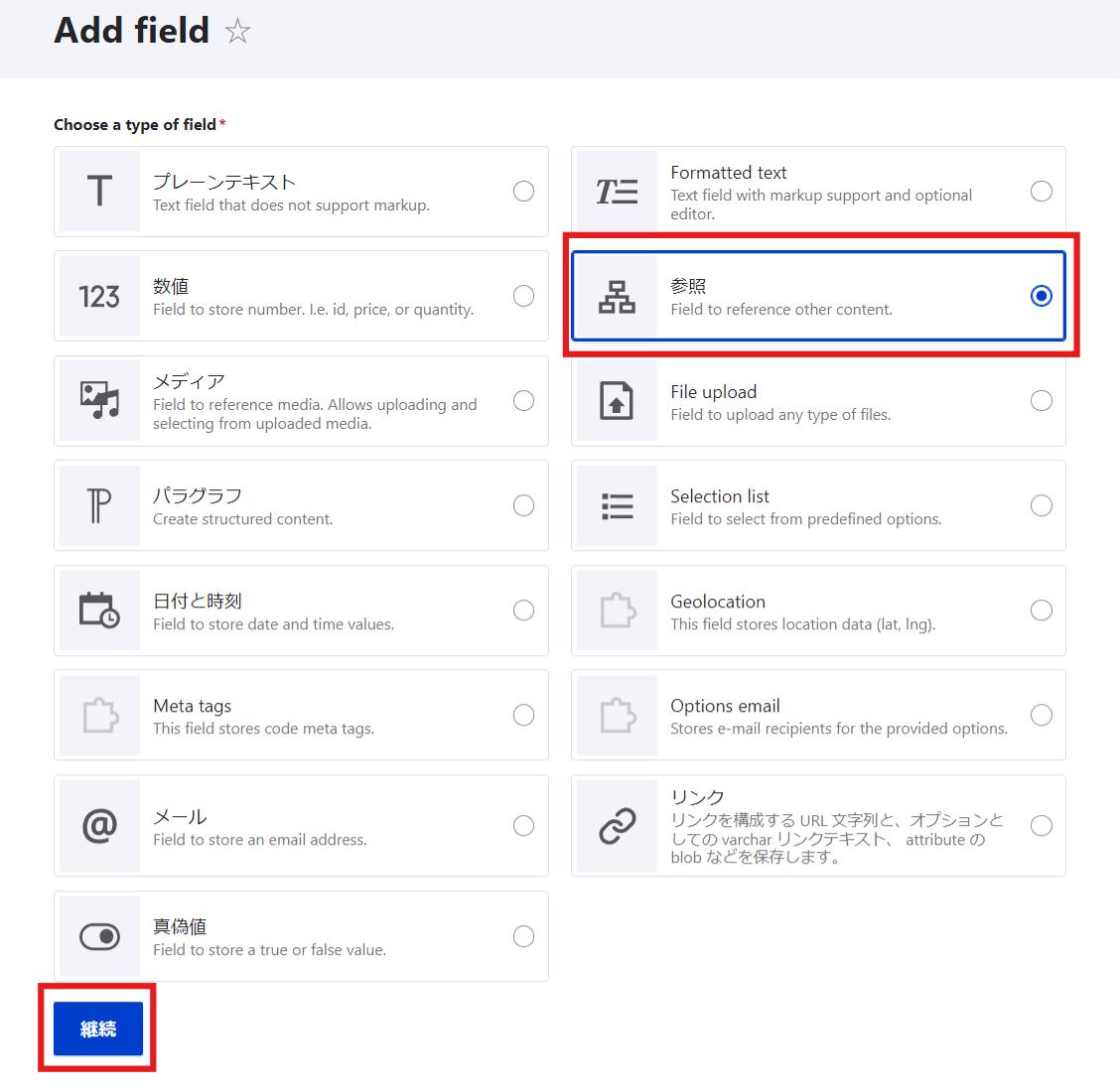
- フィールドタイプの選択画面で「参照」を選ぶ
- 「継続」ボタンを選び次の設定画面へ進む
8

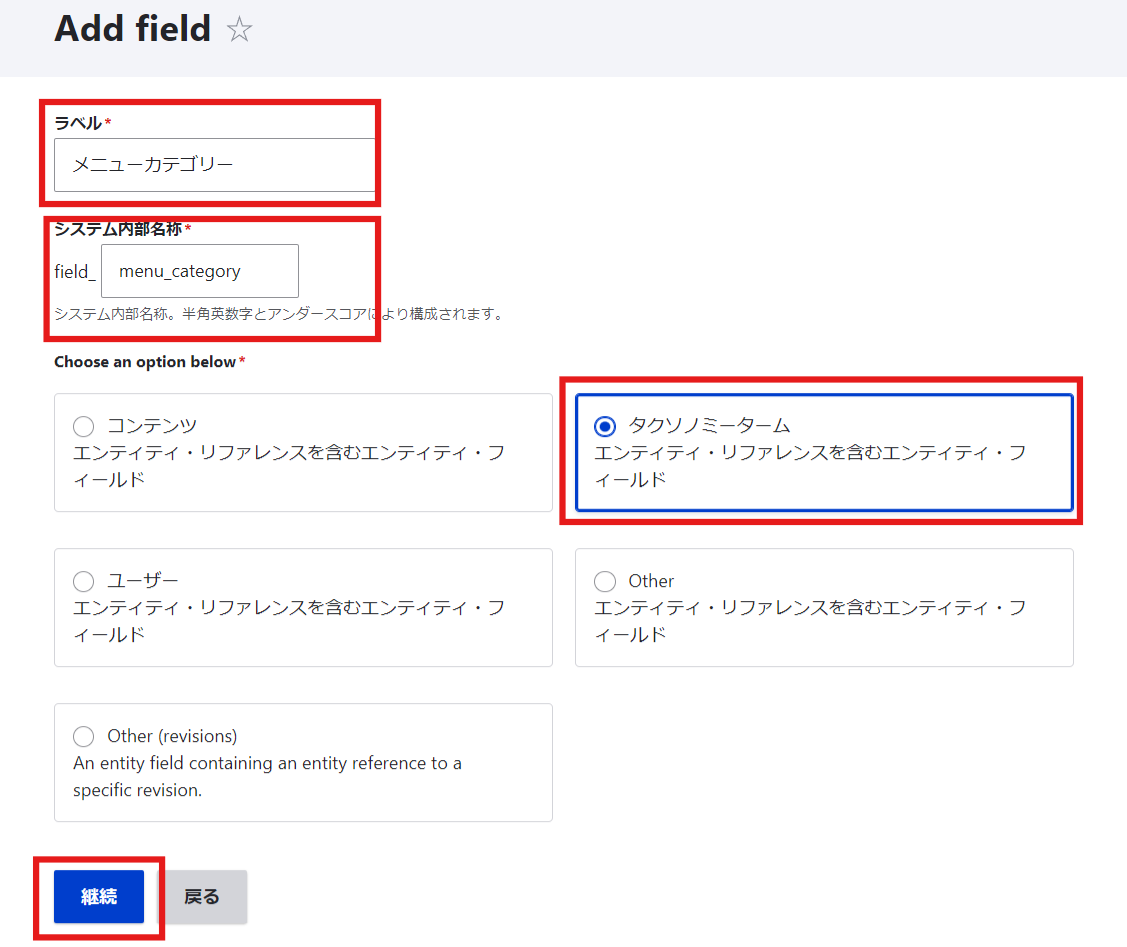
- ラベル:「メニューカテゴリー」システム内部名称:「(field_)menu_category」と入力する
- オプション選択で「タクソノミーターム」を選ぶ
- 「継続」ボタンを選び次の設定画面へ進む
9

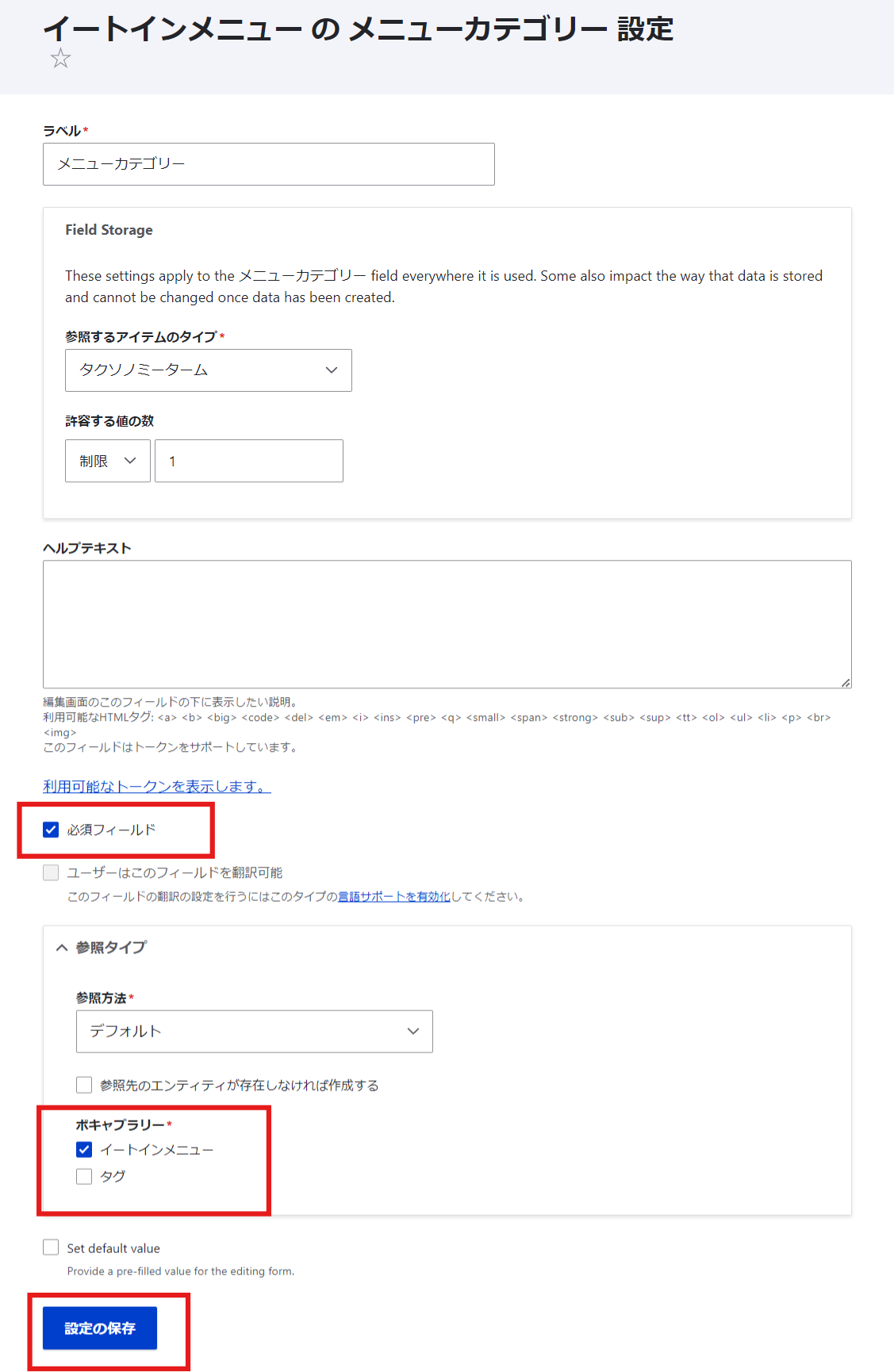
- 「必須フィールド」のチェックをONにする
- 「ボキャブラリー」の「イートインメニュー」のチェックをONにする
- 「設定を保存」ボタンを実行する
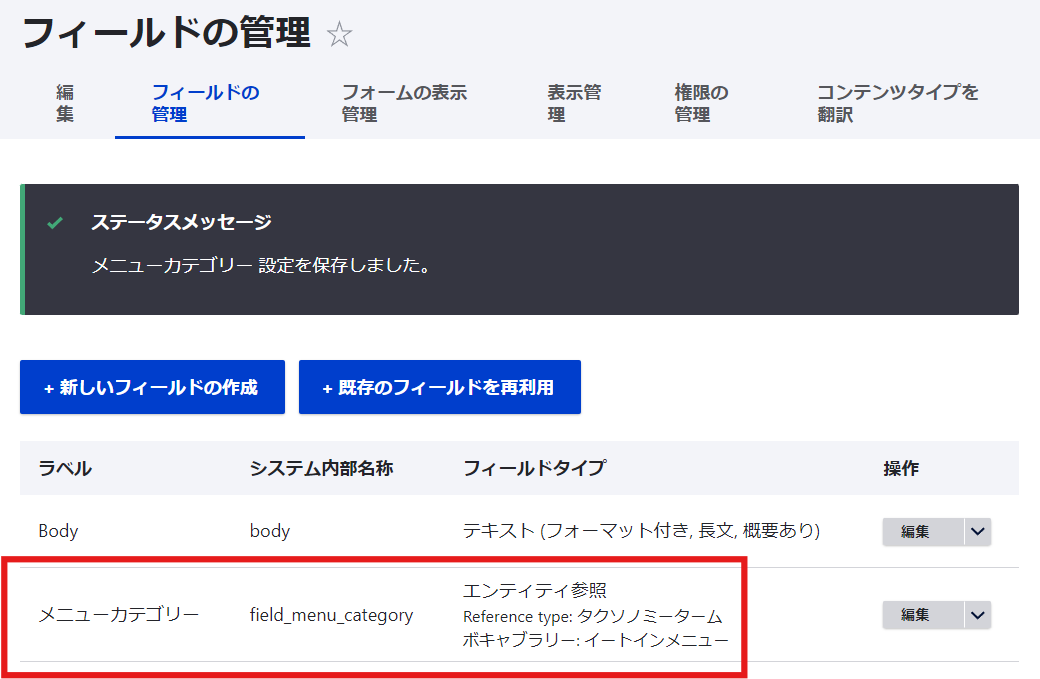
10

- フィールド追加の反映を確認する
11

- 次に入力フォームの表示設定を編集します
- フィールド管理画面のタイトル下の「フォームの表示設定」タブを選ぶ
- 「メニューカテゴリー」の行へ移動
12
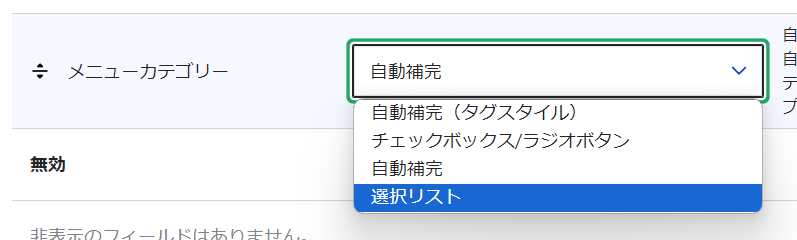
ウィジェットの設定を変更

- ウィジェットの設定を「選択リスト」に変更する
- 「保存」ボタンを実行する
13
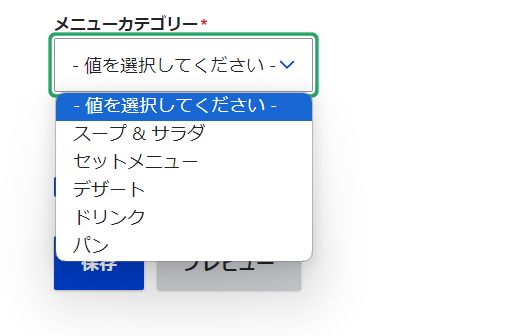
表示イメージ

- コンテンツ:イートインメニュー作成時のメニューカテゴリーの表示を確認する