目的分類
GoogleMapをブロックとして作成できます。
いくつでも作成でき、ブロックレイアウトまたはレイアウトビルダーを使って、サイト内のどこにでも自由に配置できます。
1
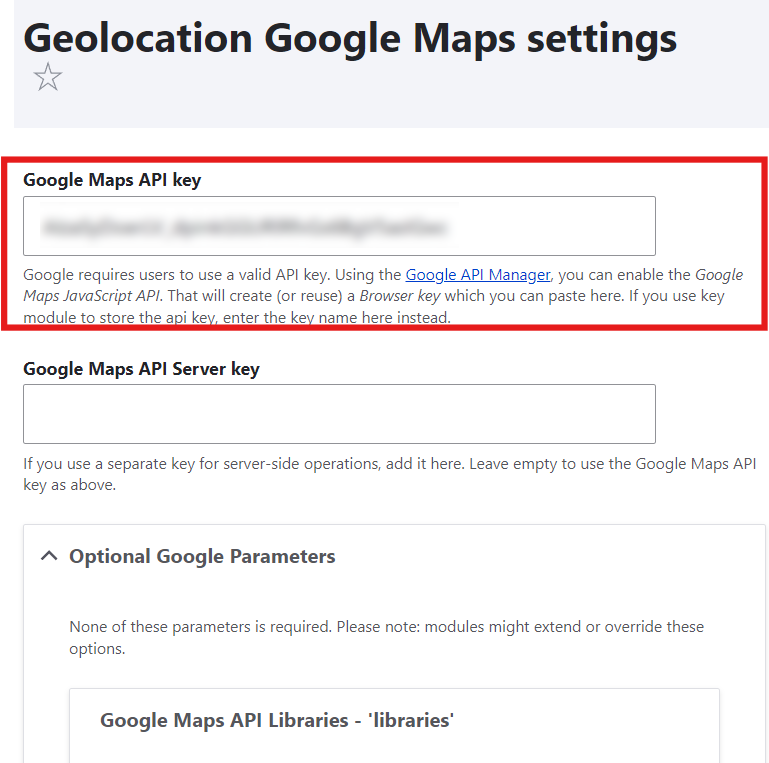
API Key設定

- あらかじめGoogle MapsのAPIキーを取得しておく。
- 環境設定 > WEBサービス「Google Maps API settings」に移動する。
- 「Google Maps API key」にAPIキーをペーストする。入力カ所はこの1カ所だけでOKです。
- 「構成を保存」ボタンを実行する。
2
ブロックの作成

- コンテンツ > ブロック(タグ)「+ブロックコンテンツを追加」ボタンを選ぶ
- ブロックタイプの選択画面で「FBC:GoogleMap(広域)」または「FBC:GoogleMap(近隣)」を選ぶ。Zoom Level(縮尺)1~20のレンジで、初期表示の設定が、広域は10、近隣は18になっています(違いはそれだけです)。
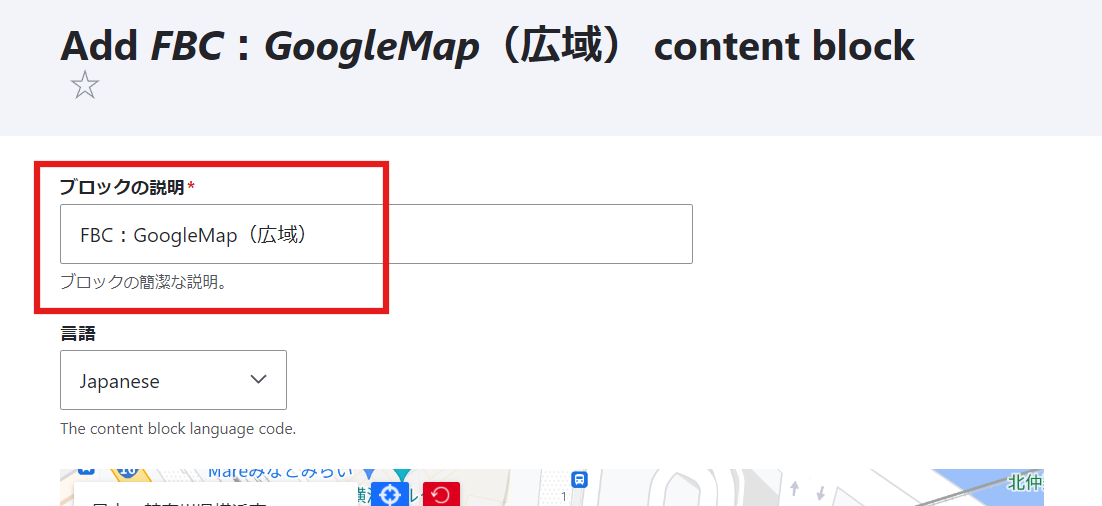
3

「ブロックの説明」に「FBC:GoogleMap(広域)」等と入力します。「ブロックの説明」には後でライブラリで検索、識別しやすい名前を付けます。
4
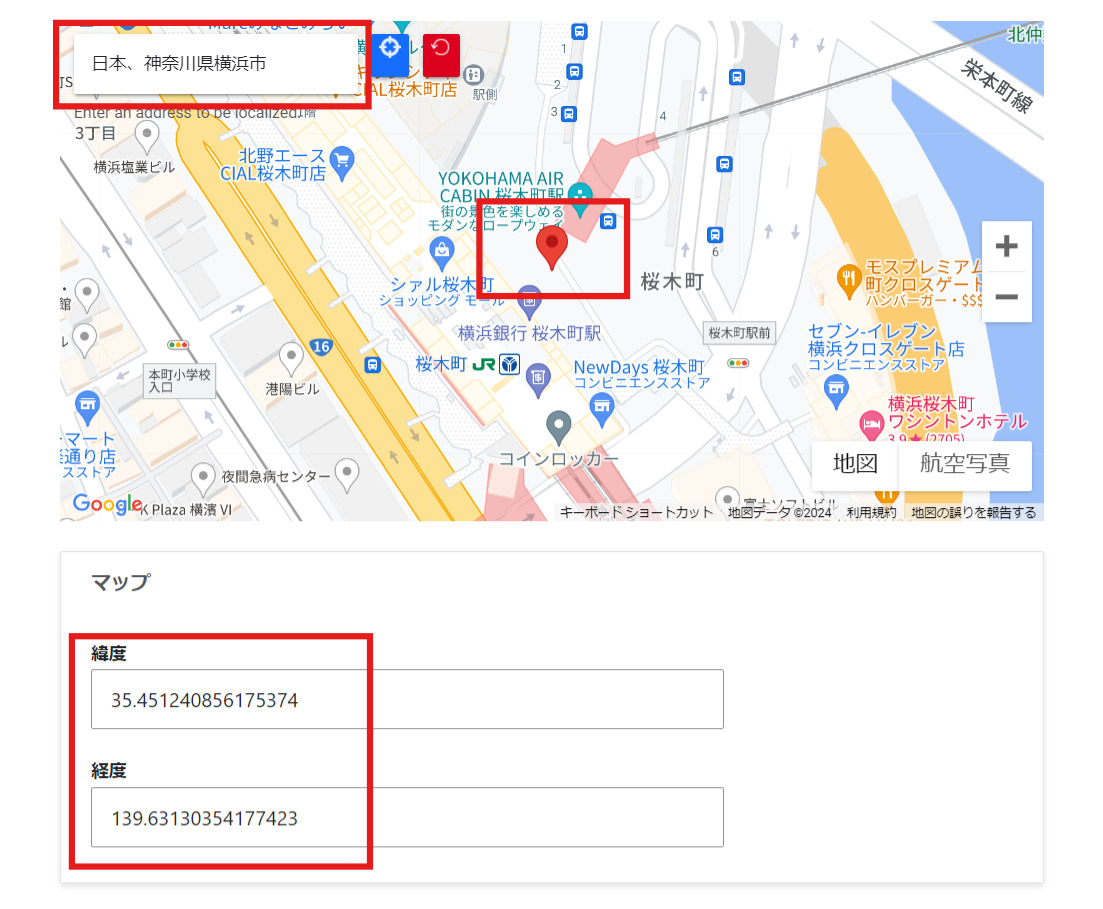
座標の設定

- 地名などキーワードを入力する
- 中心座標に赤いマーカーをプロットする
- 緯度・経度は自動的に設定される
- 「保存」ボタンを実行する
5
ブロックの配置(例)

- この説明では例として会社概要ページにブロックを配置します。
- 会社概要ページに移動し、タイトル下の「レイアウト」タブを選ぶ。
6
レイアウトビルダーで配置

- 挿入したい位置の「+ブロックを追加」ボタンを選ぶ。
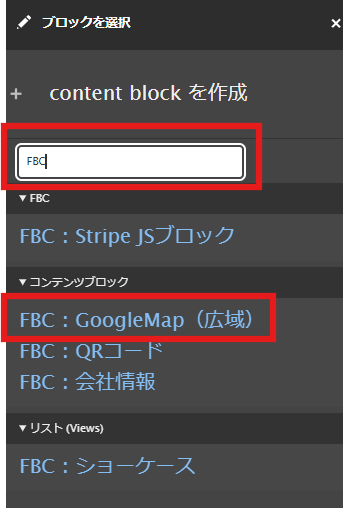
7

- 「ブロックを配置」ウィンドウでキーワード「FBC」で絞り込んで、「FBC:GoogleMap(広域)」(「ブロックの説明」で設定した名前)を選ぶ
8

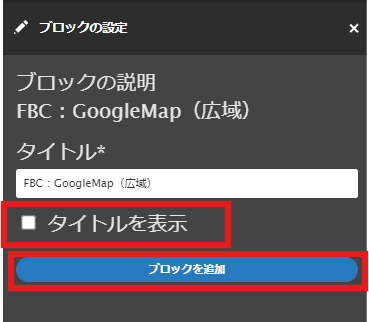
- 「タイトルを表示」のチェックをOFFにする(または、このタイトルはページ表示用なので、「本社所在地」など表示名に変更する)
- 「ブロックを保存」ボタンを実行する
9
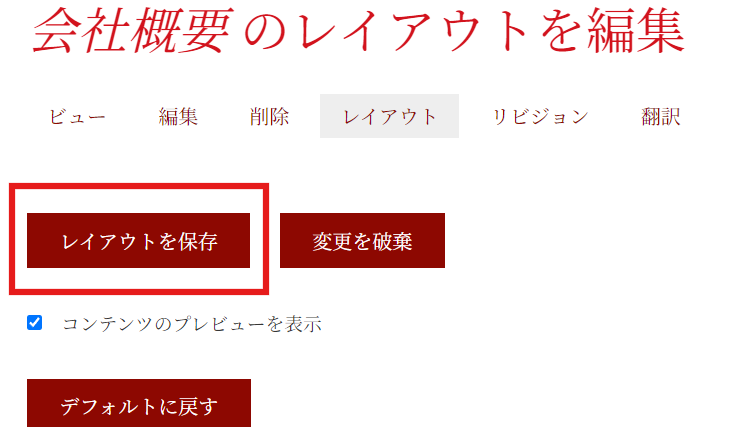
レイアウトを保存

- タイトル下にスクロール移動して、「レイアウトを保存」ボタンを実行する。
10
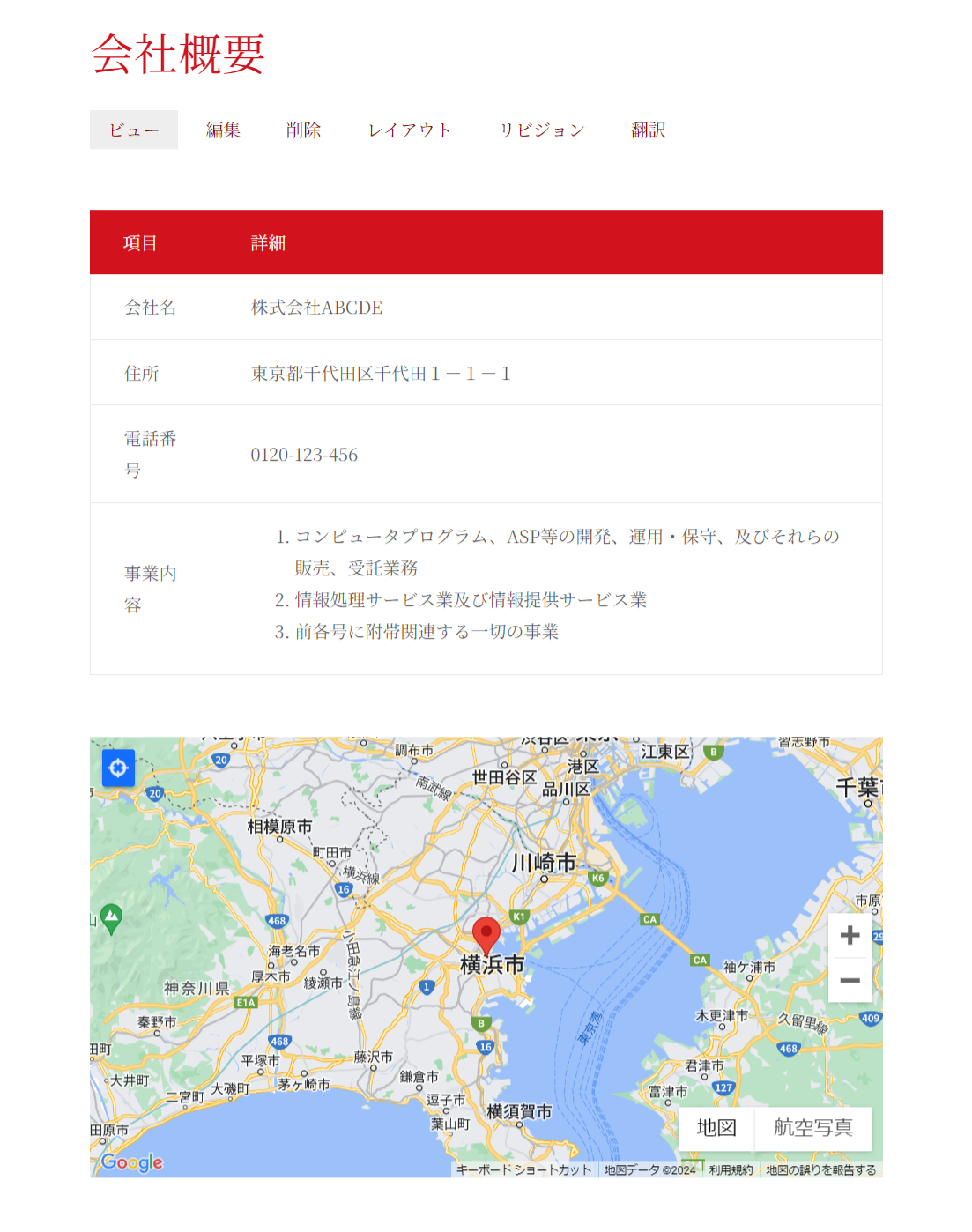
反映確認

- 反映を確認する