目的分類
Font Awesome 是一个用于网页设计和开发的图标字体和工具包。它提供了数千种图标作为字体,可以通过 CSS 轻松调整大小和颜色。通过 CDN 很容易引入,只需将类添加到 HTML 元素中即可使用。除了开源的免费基本功能外,专业版还提供了额外的图标和功能。它广泛应用于用户界面组件和社交媒体链接等众多网页项目中。
版本:支持 Font Awesome 6 Free(截至2024年)。
以下是向网站添加图标的步骤。
1
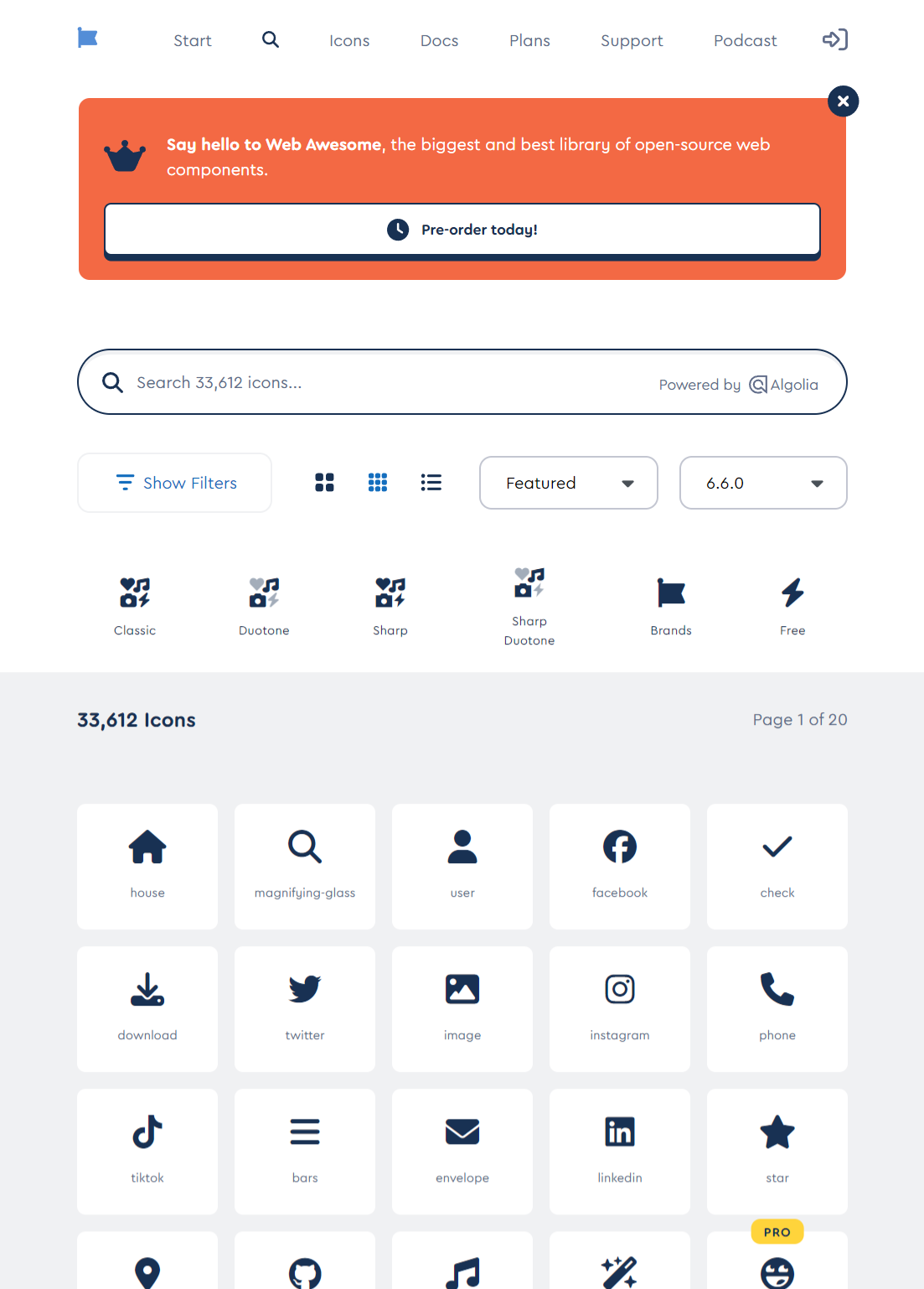
访问 Font Awesome 网站

- 访问 Font Awesome 搜索页面。
- https://fontawesome.com/search
2

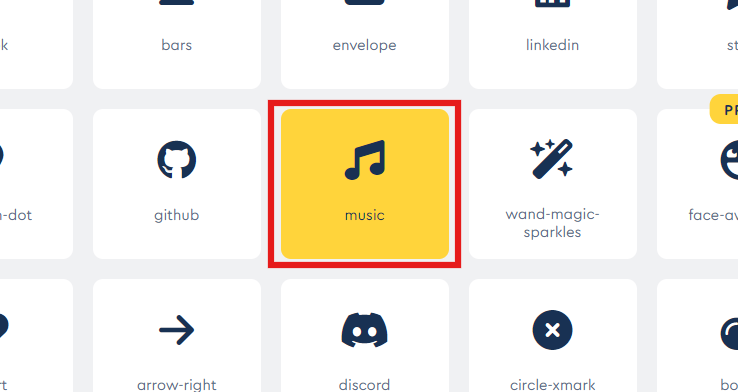
- 搜索英文关键字以查找并选择图标
3
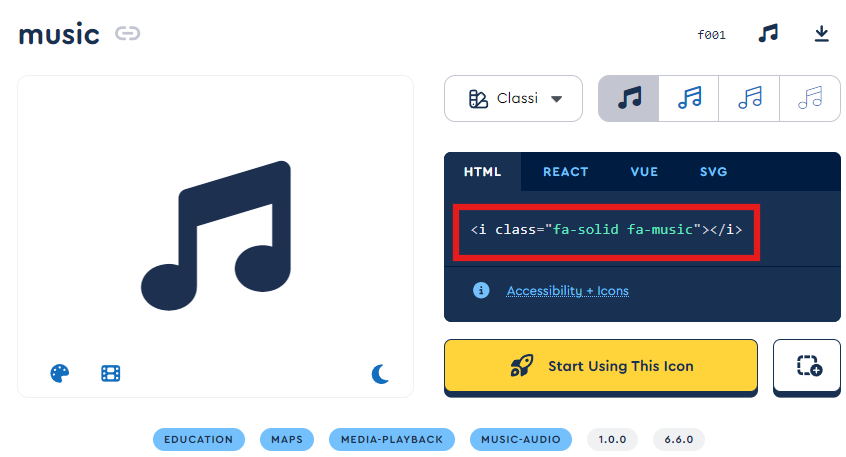
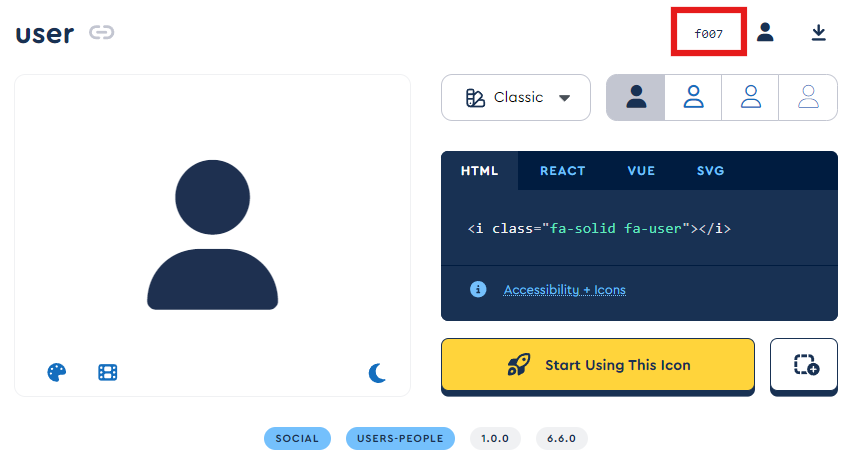
复制 HTML 代码

- 出现详细信息窗口
- 选择 HTML 部分,它将被复制到剪贴板
4
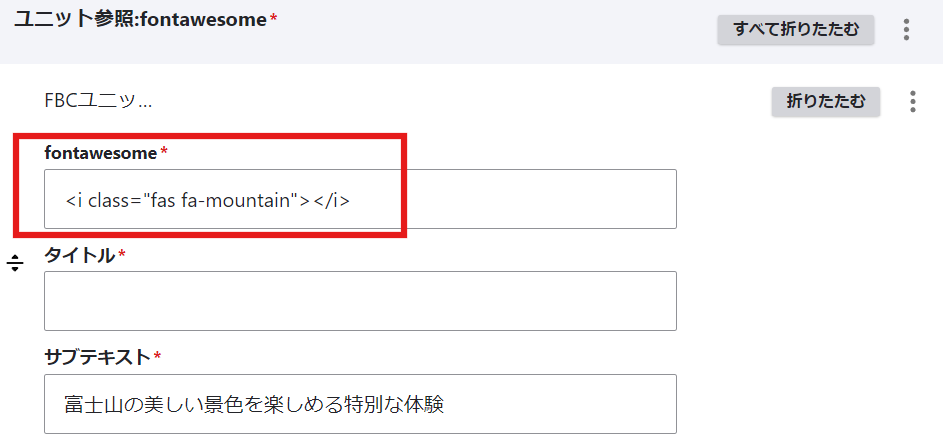
块组件的使用示例

- (示例)如果块类型是“FBC:3行图标”,请将其粘贴到“fontawesome”字段中。
5
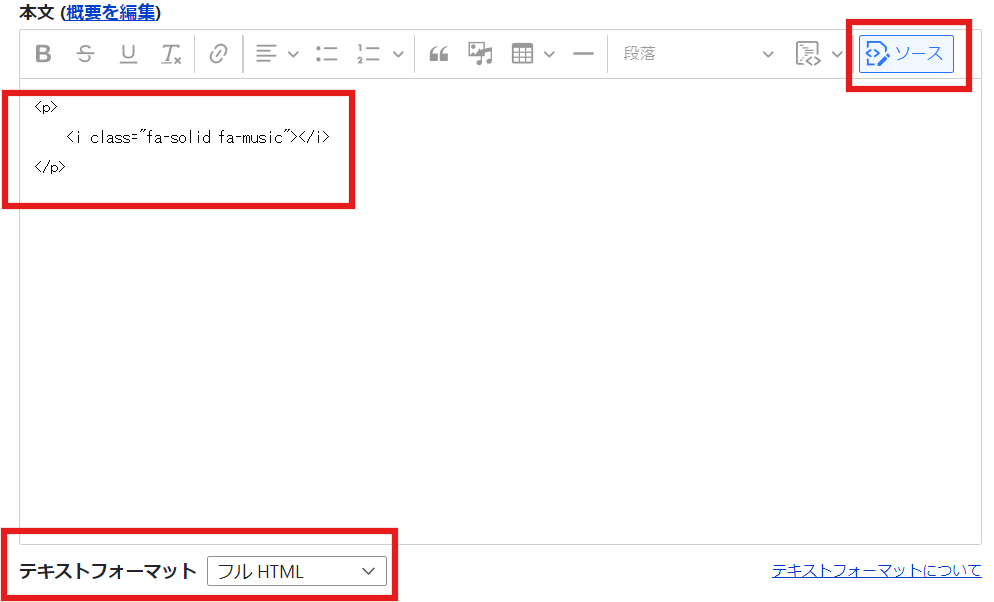
文本编辑器中的使用示例(完整 HTML)

- 文本格式:完整 HTML
- 从编辑器的工具菜单中选择“Source”(切换到 HTML 输入模式)
- 粘贴代码并编辑 HTML
6
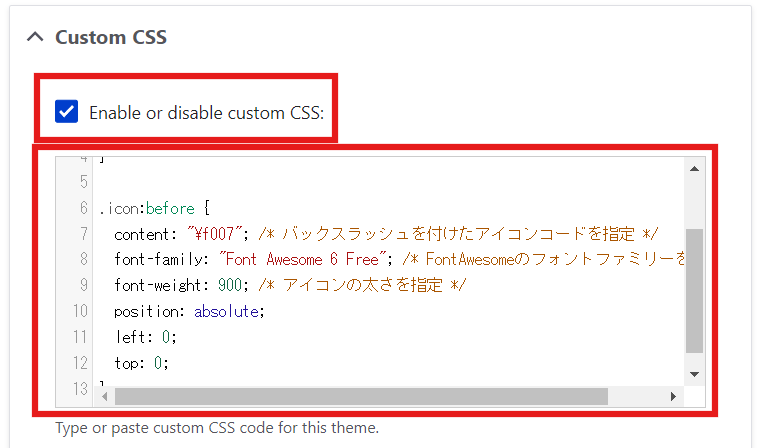
自定义 CSS 的使用示例

- 使用 CSS 时,复制 Unicode 而不是 HTML。
7

- 使用 Unicode 时使用 CSS,但不使用 HTML。
(例)
.icon {
position: relative;
padding-left: 25px; /* アイコン分の余白を確保 */
}
.icon:before {
content: "\f007"; /* バックスラッシュを付けたアイコンコードを指定 */
font-family: "Font Awesome 6 Free"; /* FontAwesomeのフォントファミリーを指定 */
font-weight: 900; /* アイコンの太さを指定 */
position: absolute;
left: 0;
top: 0;
}