目的分類
トップページ/バナー画像にオーバーレイで店舗情報とQRコードを表示するブロックタイプです。
1
既存ブロックを編集する場合

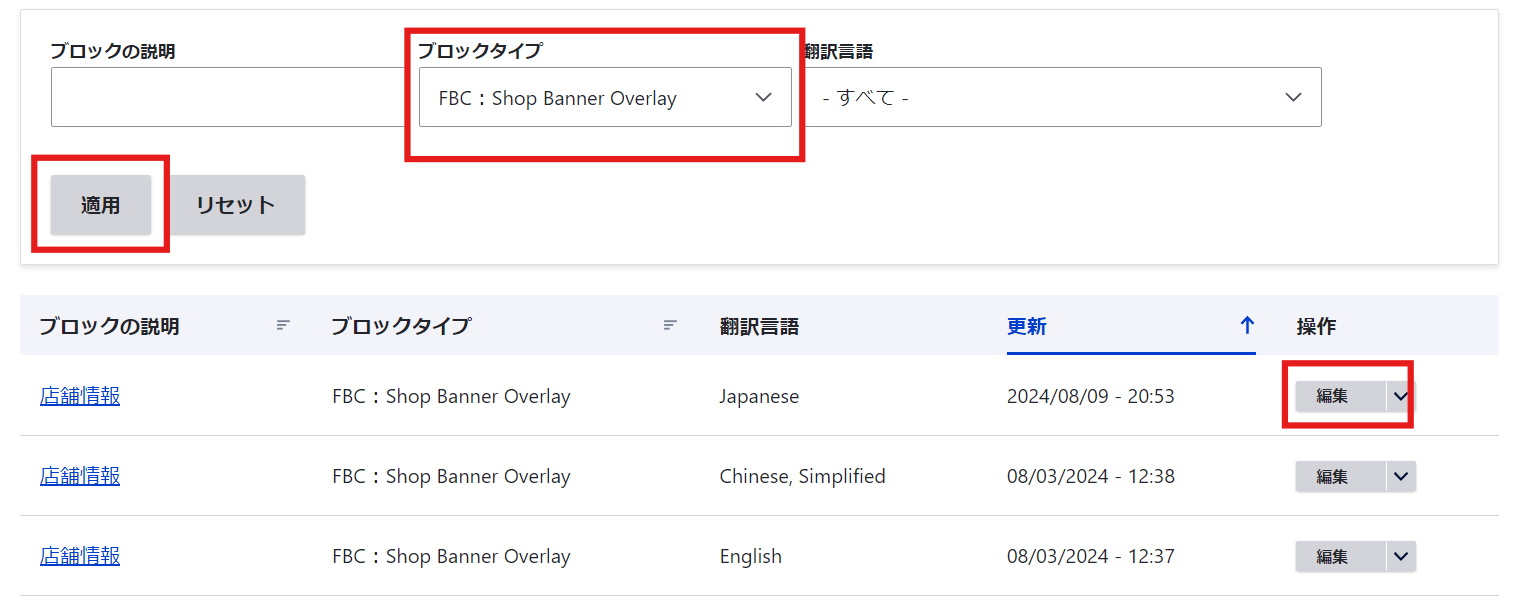
- 「FBC:Shop Banner Overlay」がすでに作成済の場合は、コンテンツ > ブロック(タブ)画面で、ブロックタイプ「FBC:Shop Banner Overlay」を選択し、「適用」ボタンで抽出します。該当行の「編集」ボタンから編集画面に進みます。
2
新規ブロック作成する場合

- 新規の場合は、コンテンツ > ブロック(タブ)画面の「+ブロックコンテンツを追加」ボタンを選ぶ
- ブロックタイプ選択画面で「FBC:Shop Banner Overlay」を選ぶ
3

- 店舗情報を入力する。
- 背景画像は1920×640pixが推奨サイズです。
- QRコードは自動的に表示されます。QRコードの色やサイズなどを変更したい場合は環境設定 > システム > システム変数で設定可能です。QRコード設定の詳細はこちら。
- 編集が完了したら「保存」ボタンを実行します。
4
ブロックレイアウトで配置

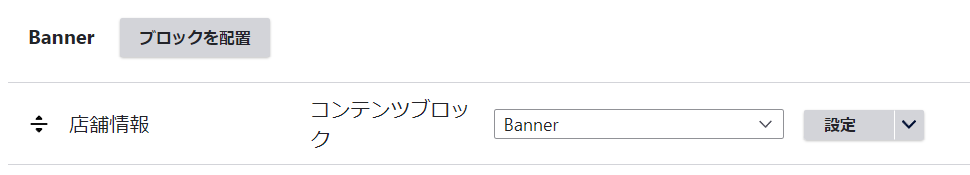
- このブロックタイプはリージョン:bannerでの使用を推奨します。
- 新規にレイアウトする場合は、リージョン:bannerの「ブロックを配置」ボタンを選んで、設定画面に進みます。
5
新規に配置する場合

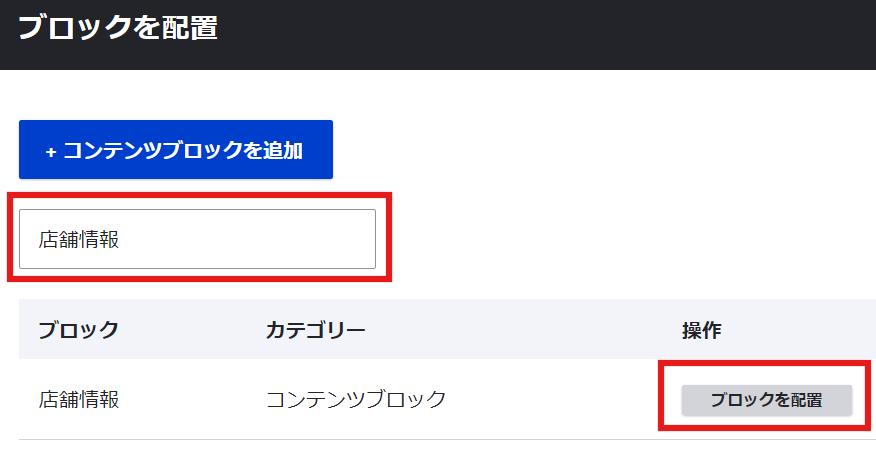
- ブロックコンテンツの作成時に「ブロックの説明」に設定した名前(ここでは「店舗情報」)をキーワードに抽出する
- 「店舗情報」の「ブロックを配置」ボタンを実行する
6

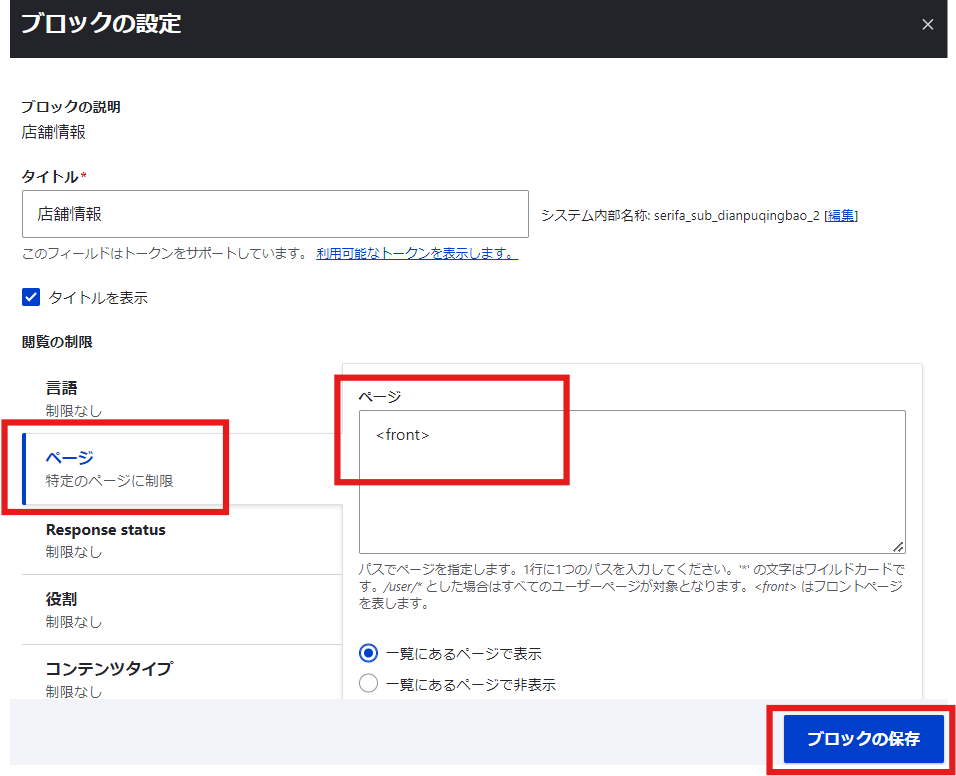
- ブロックの設定画面で、垂直タブ「ページ」を選び、テキストエリアに「<front>」と入力します。これは、トップページの場合だけ表示するという設定です。
- 「ブロックを保存」ボタンを実行します。
7
反映を確認する
